之前的简历存在两点不足:
- 部署有一定门槛,填写内容时需要对html知识有一定掌握
- 样式较为“花哨”
新版的在线简历样式风格较为简洁干练,部署起来更加容易,修改内容也不需要掌握html知识,对零基础选手较为友好。
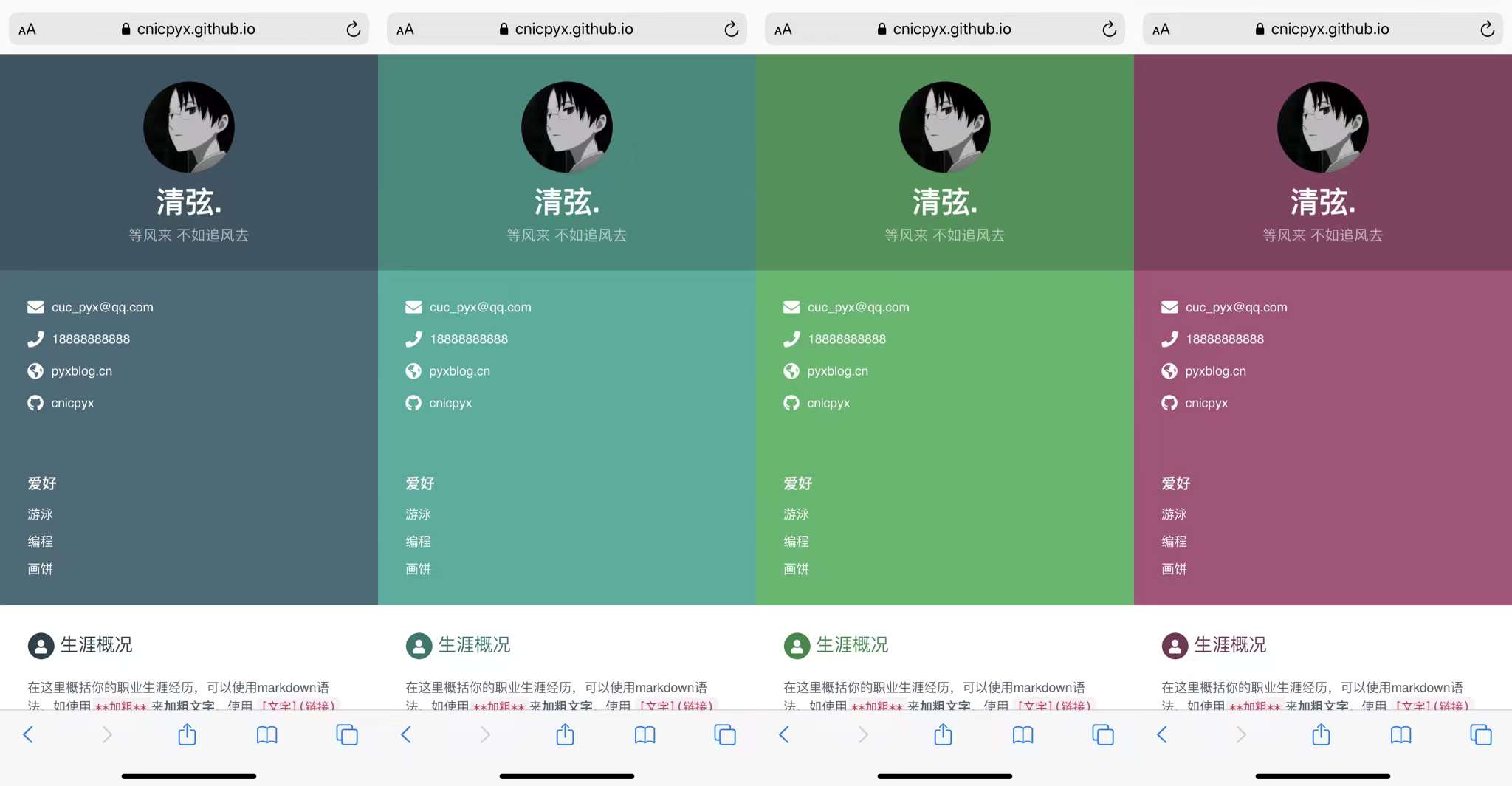
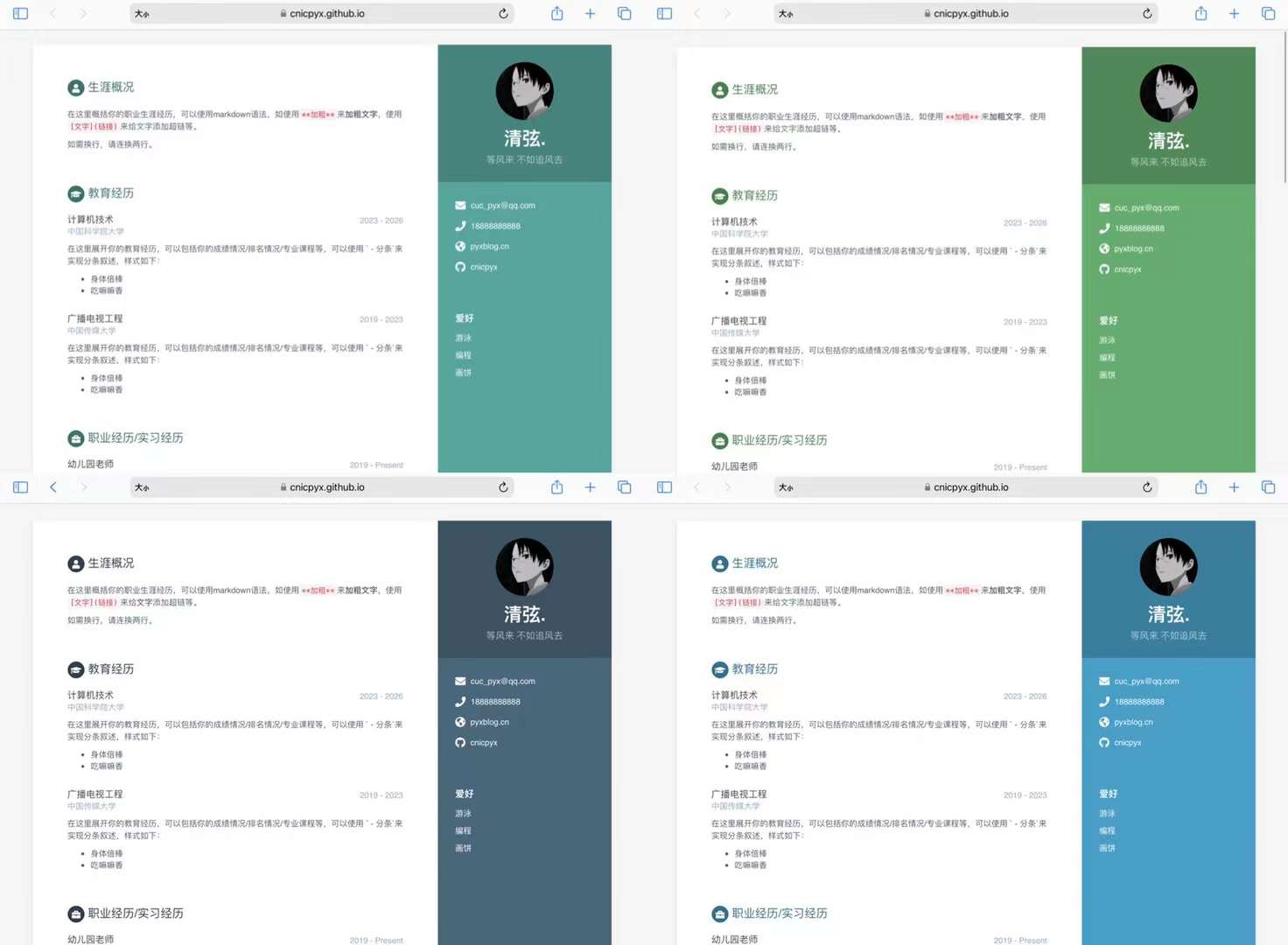
提前看看效果:
准备工作
在开始之前,你需要准备的工具如下:
- GitHub账号
- 你的简历内容
注册一个GitHub账号
GitHub是全世界最大的代码托管平台,地址是:
国内访问GitHub平台有时会出现卡顿,如果不会科学上网,等待一会儿再次访问即可。
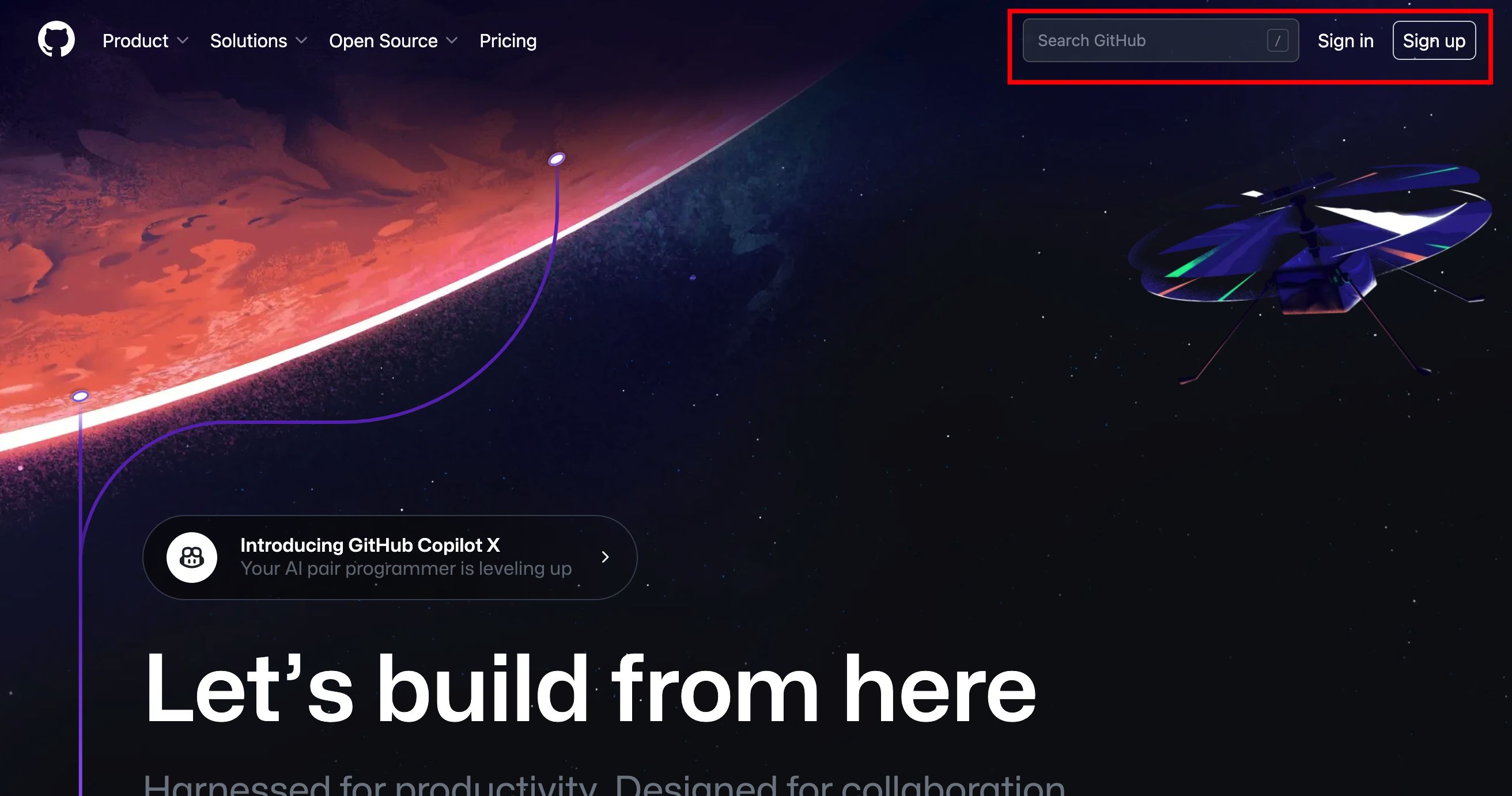
进入主页后,点击右上角的 Sign Up 注册账号:


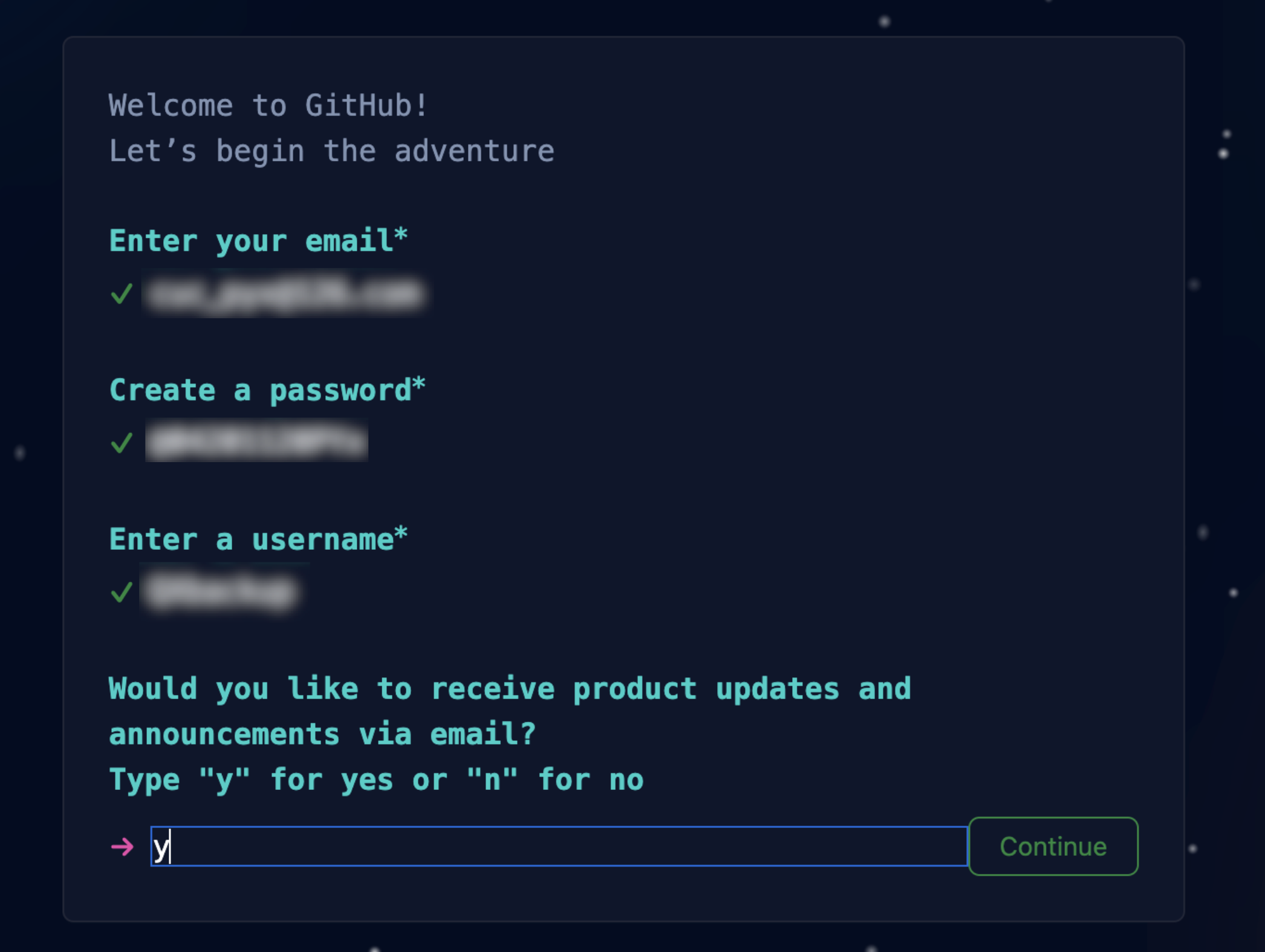
验证完邮箱后,随便填写一下后续的信息:

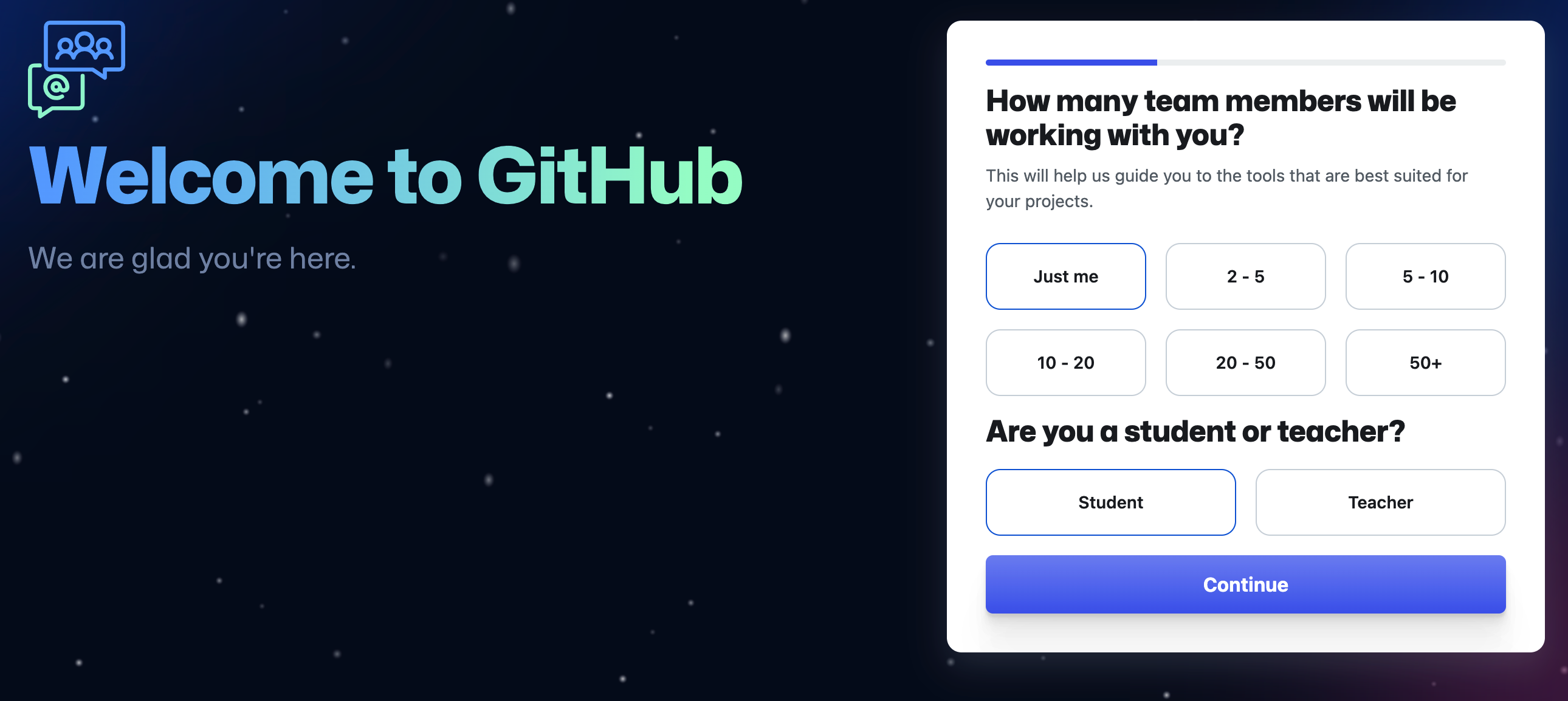
注册完成后,自动登录,出现以下页面,说明你已经成功拥有了第一个GitHub账号:

页面部署
点击下面的链接进入本次个人主页的代码仓库:
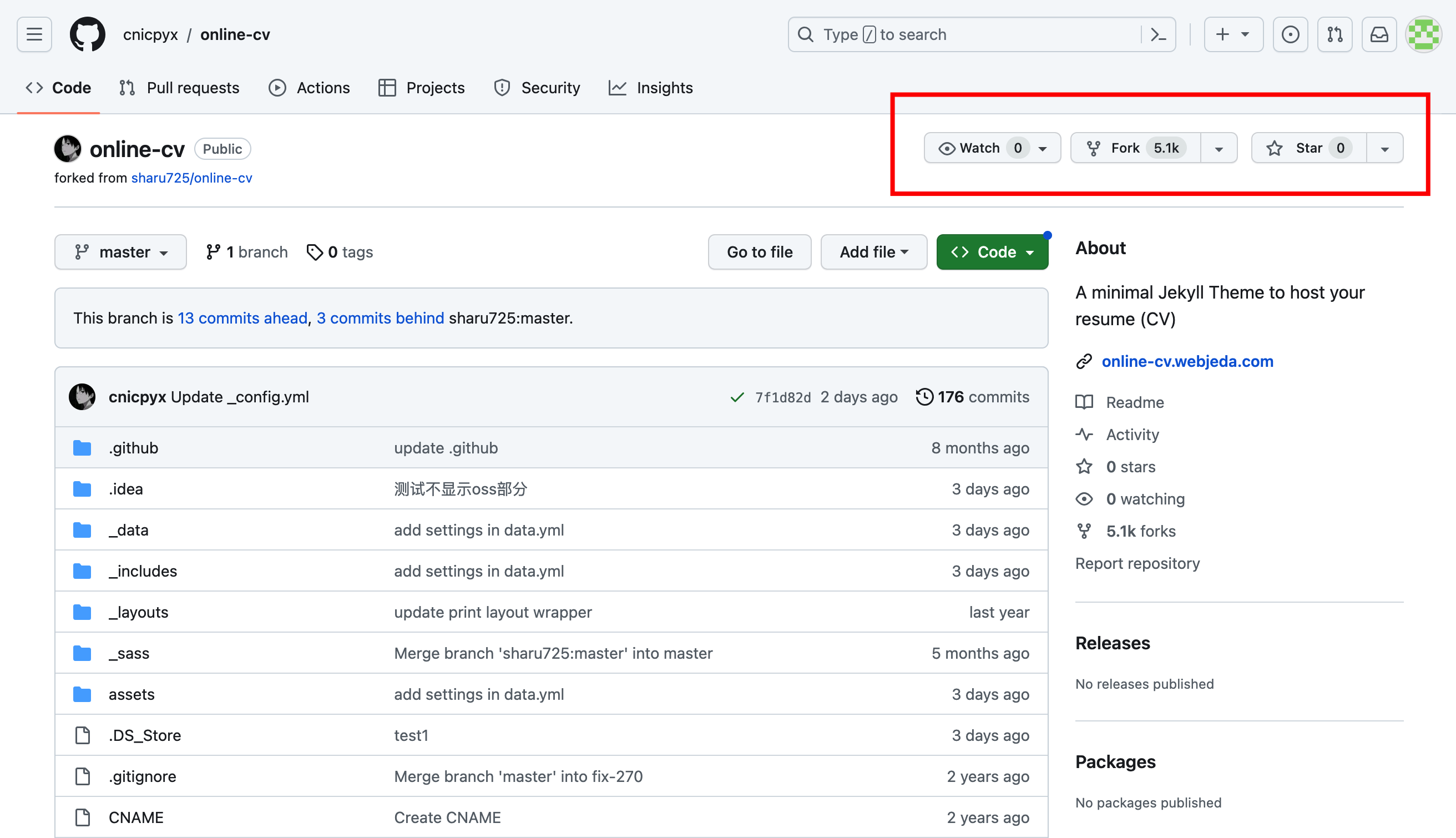
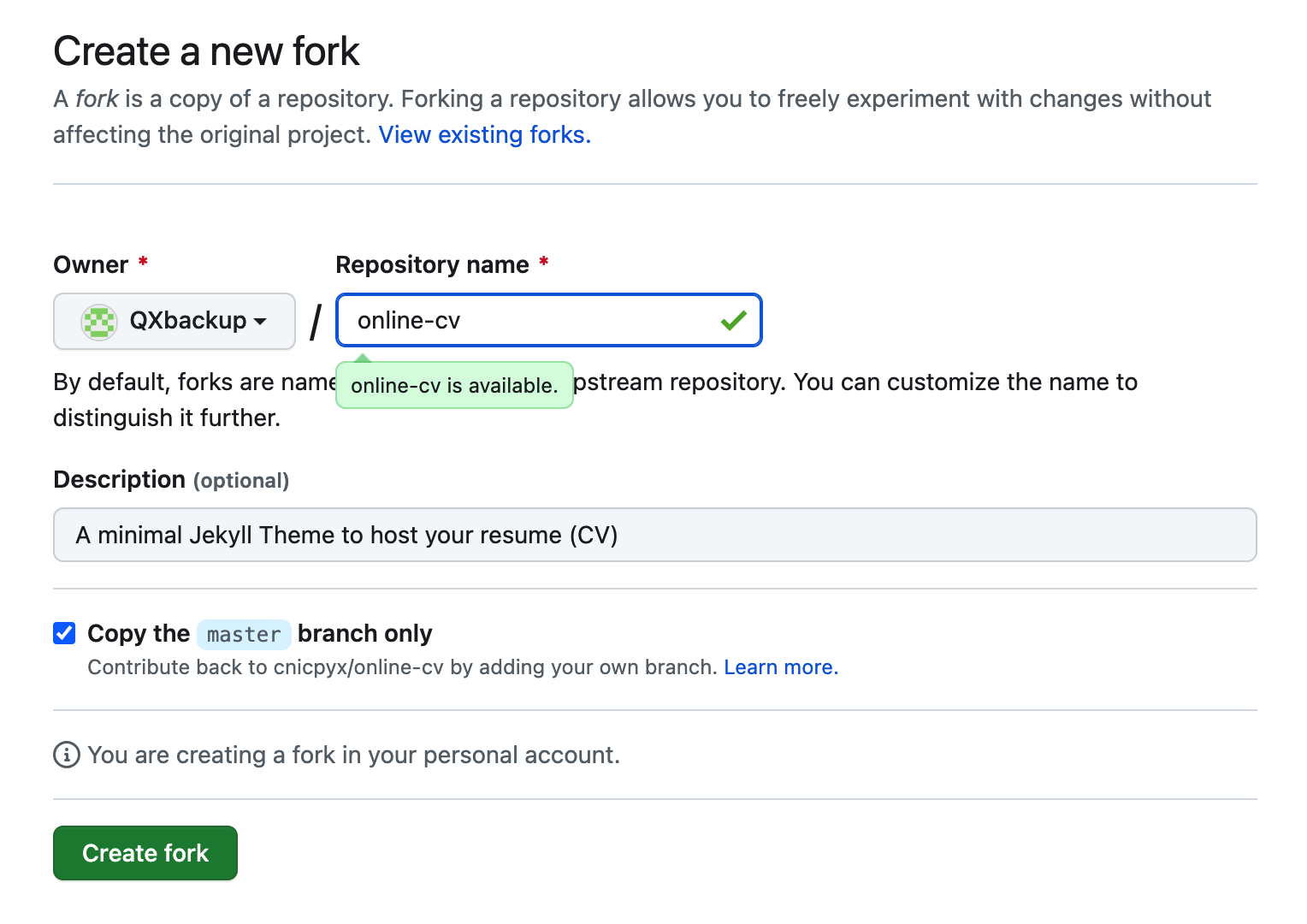
进入后,点击图中右上角的 Fork ,将仓库复制到你的GitHub账号中:


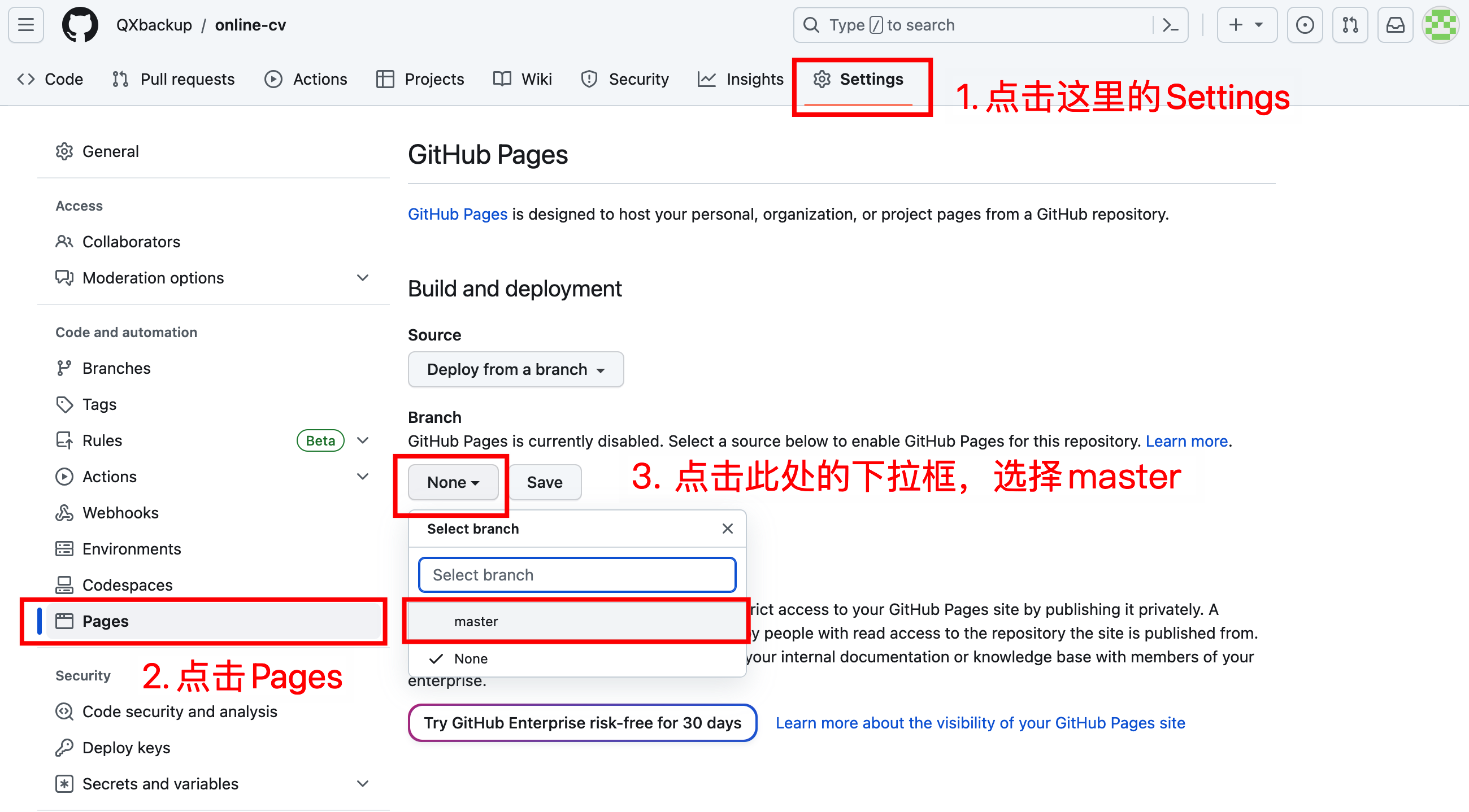
将仓库复制到你的账号中后,点击上方的 Settings ,从右边栏中选择 Pages ,再点击 Branch 中的下拉框,选择 master 选项:

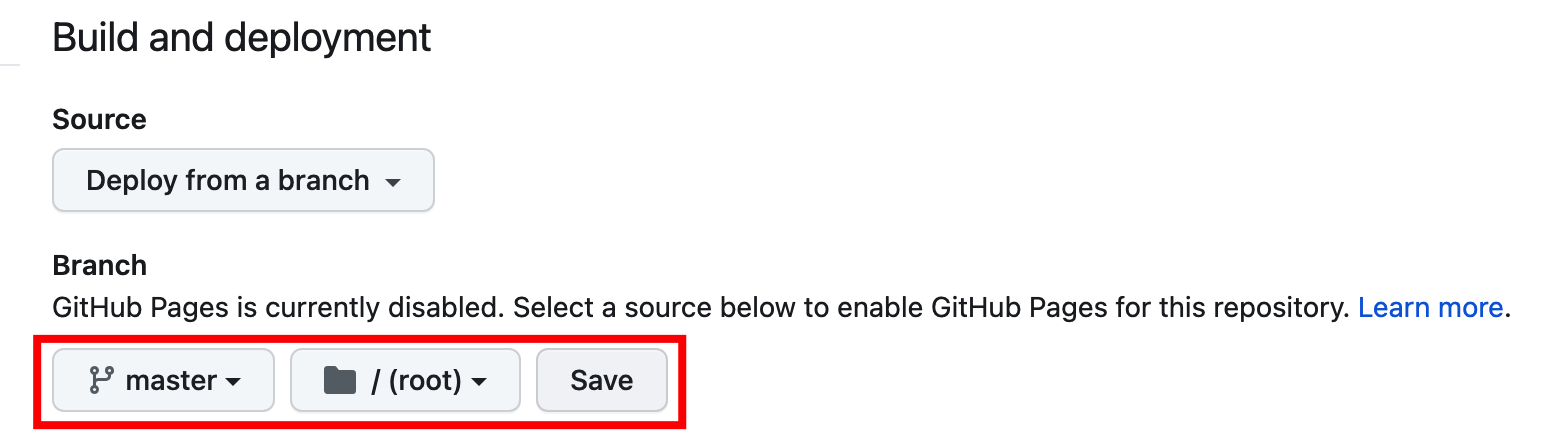
选择后,点击右侧的 Save:

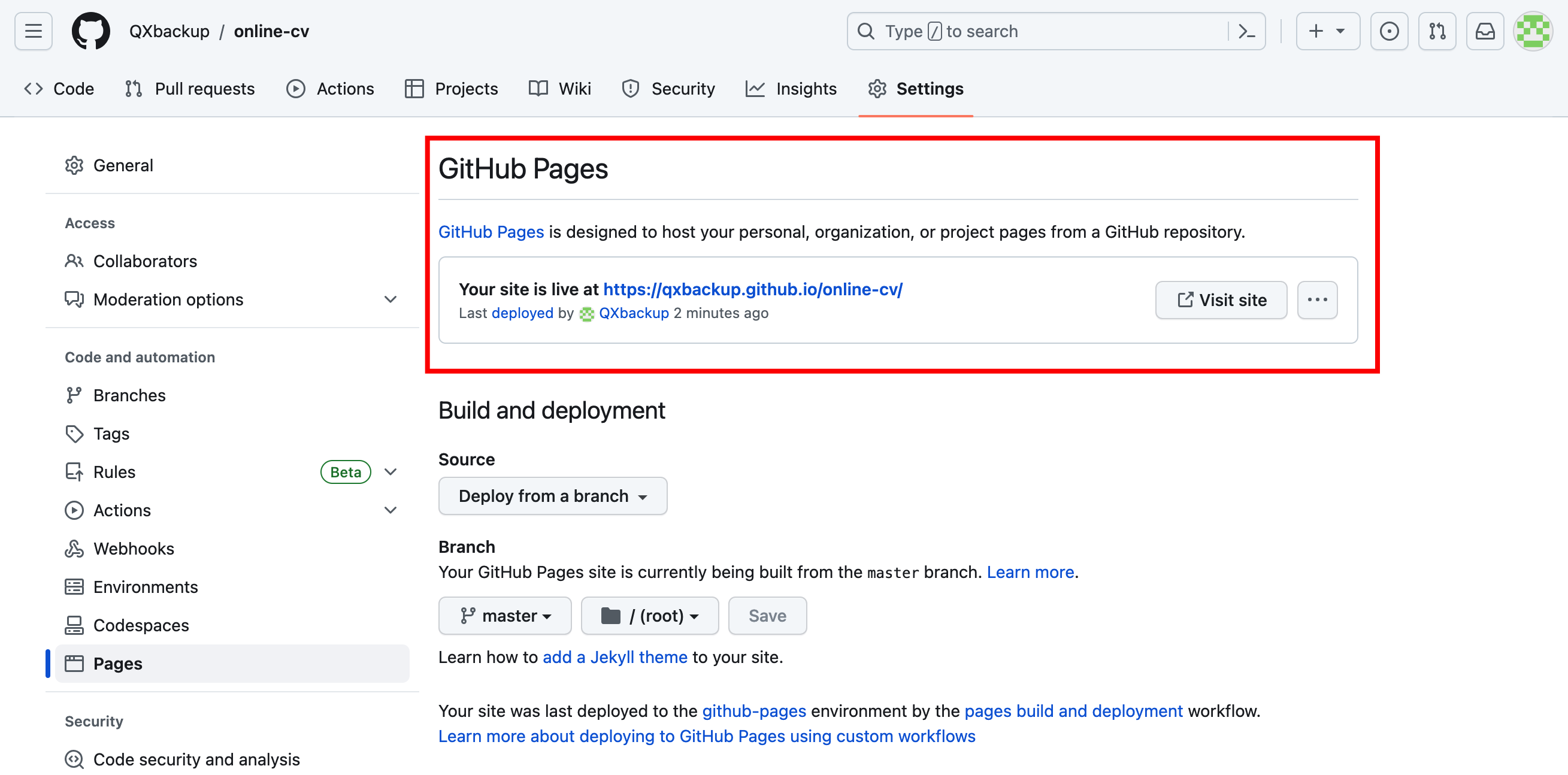
过一段时间后,重新进入该页面,看到红框中的内容,表明截至目前为止所有部署工作都已完成,可以开始通过红框中的蓝色链接访问你的个人主页:

访问链接:
1 | https://{你的GitHub用户名(不区分大小写)}.github.io/{你的仓库名}/ |
GitHub Pages 服务是实时更新的,每次更新可能会有两到三分钟的延时,后续编辑页面内容后,可以直接点击链接查看效果。
页面编辑
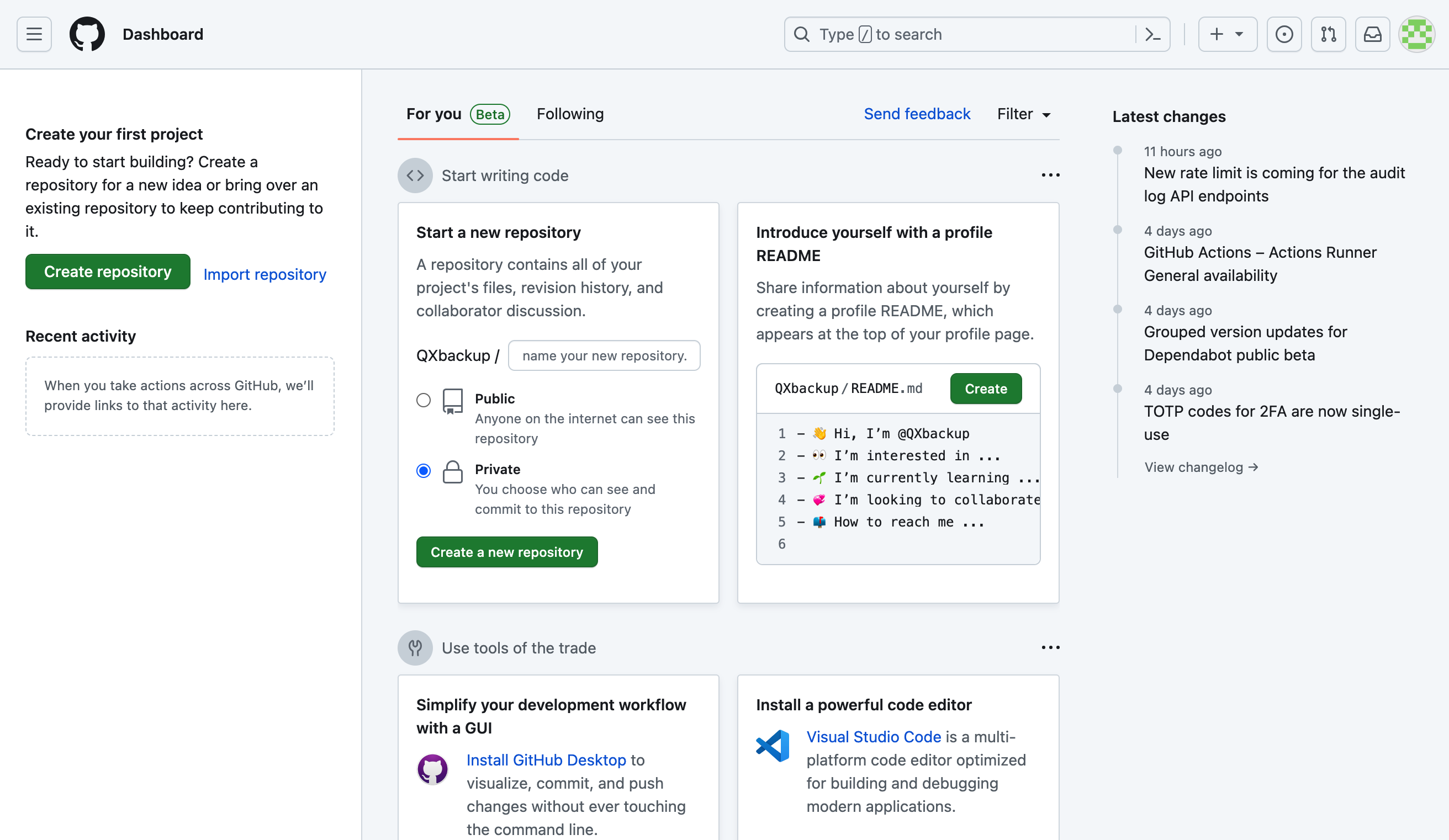
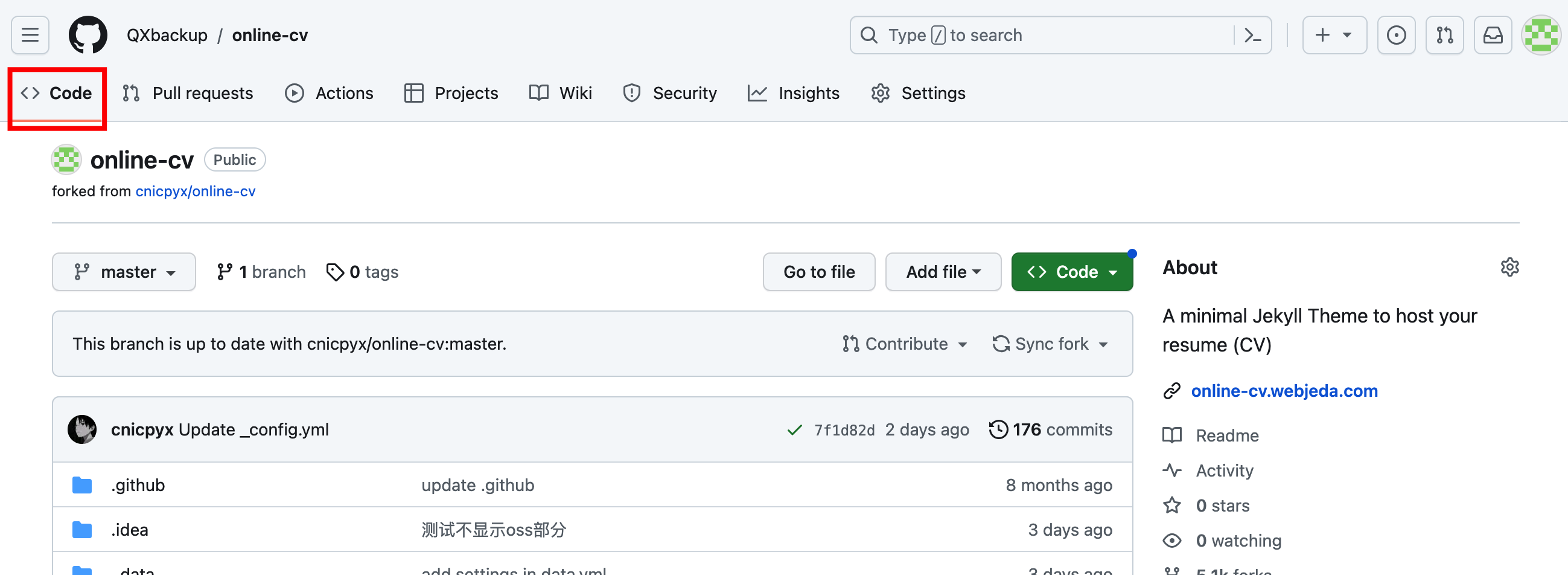
点击左上角的 Code

编辑整体配色
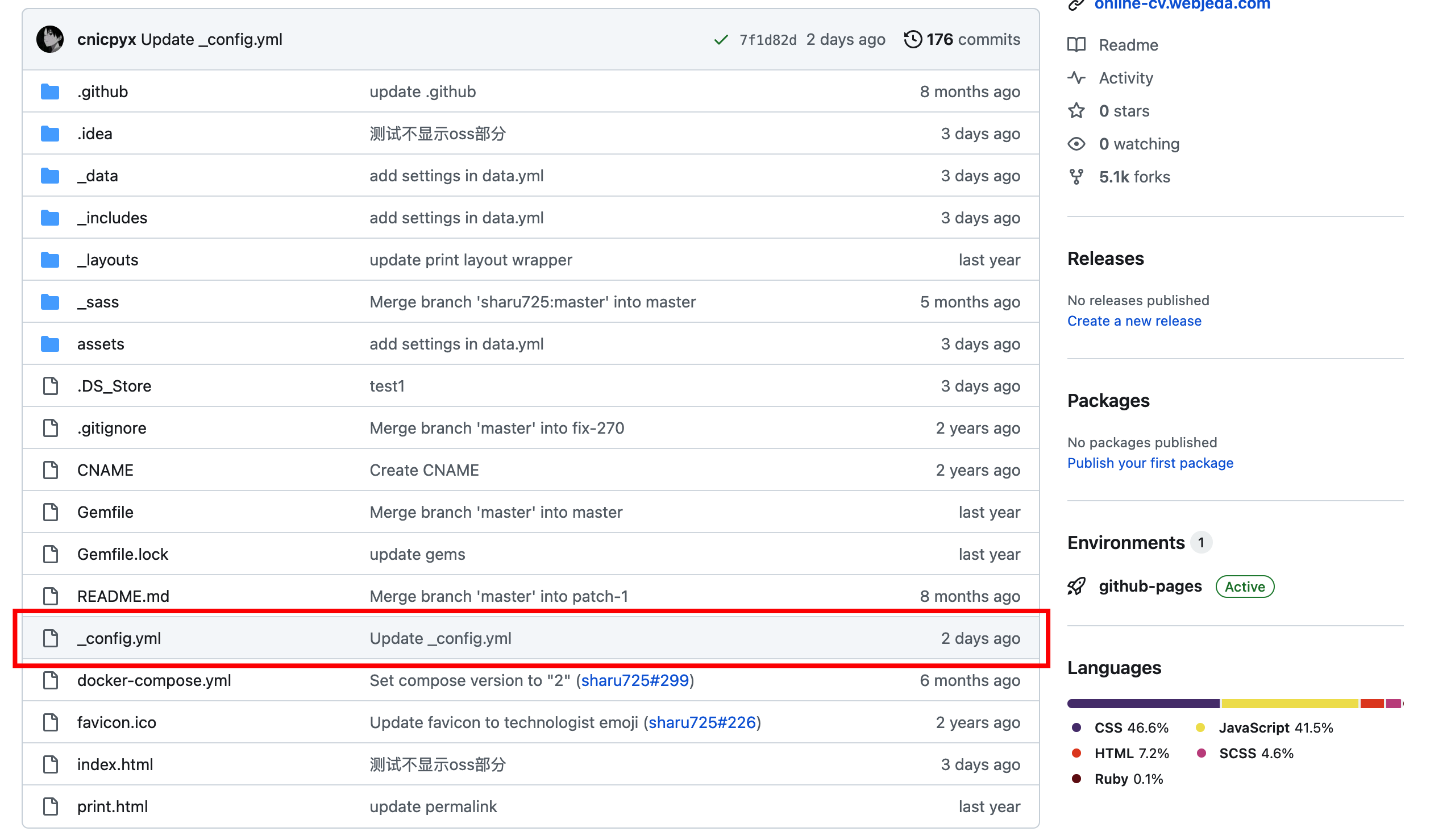
找到文件目录中的 _config.yml,单击打开:

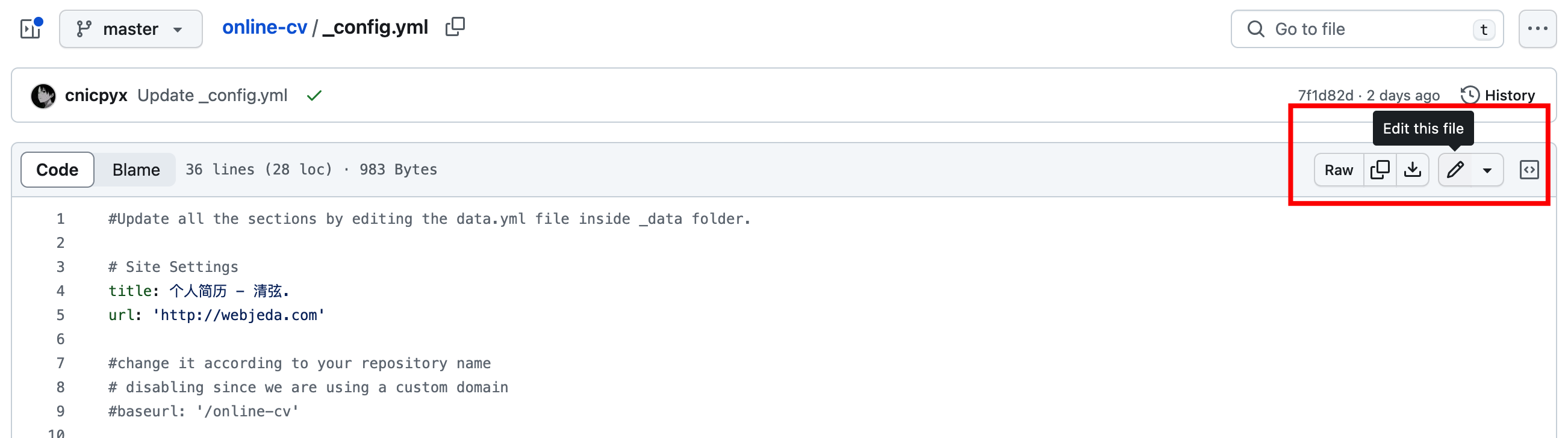
点击图片右上角铅笔形状的按钮,即可开始编辑该文件:

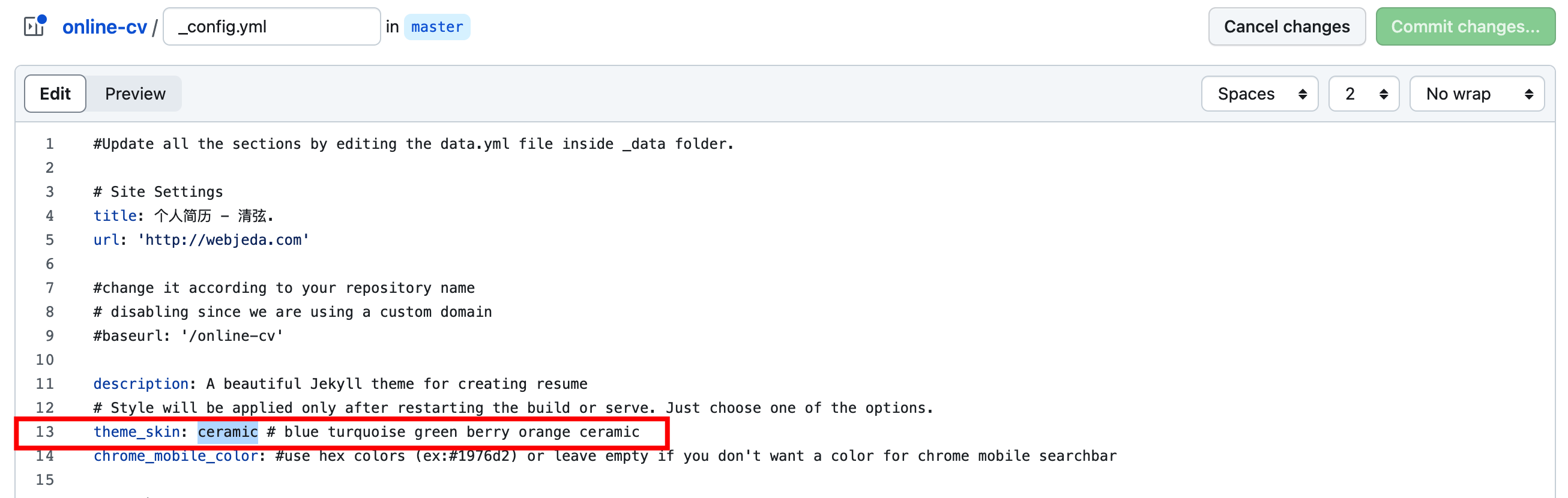
找到13行的 theme_skin:,将其改为 # 后面的任意一种,即可改变整体的配色:

下图为参考配色:
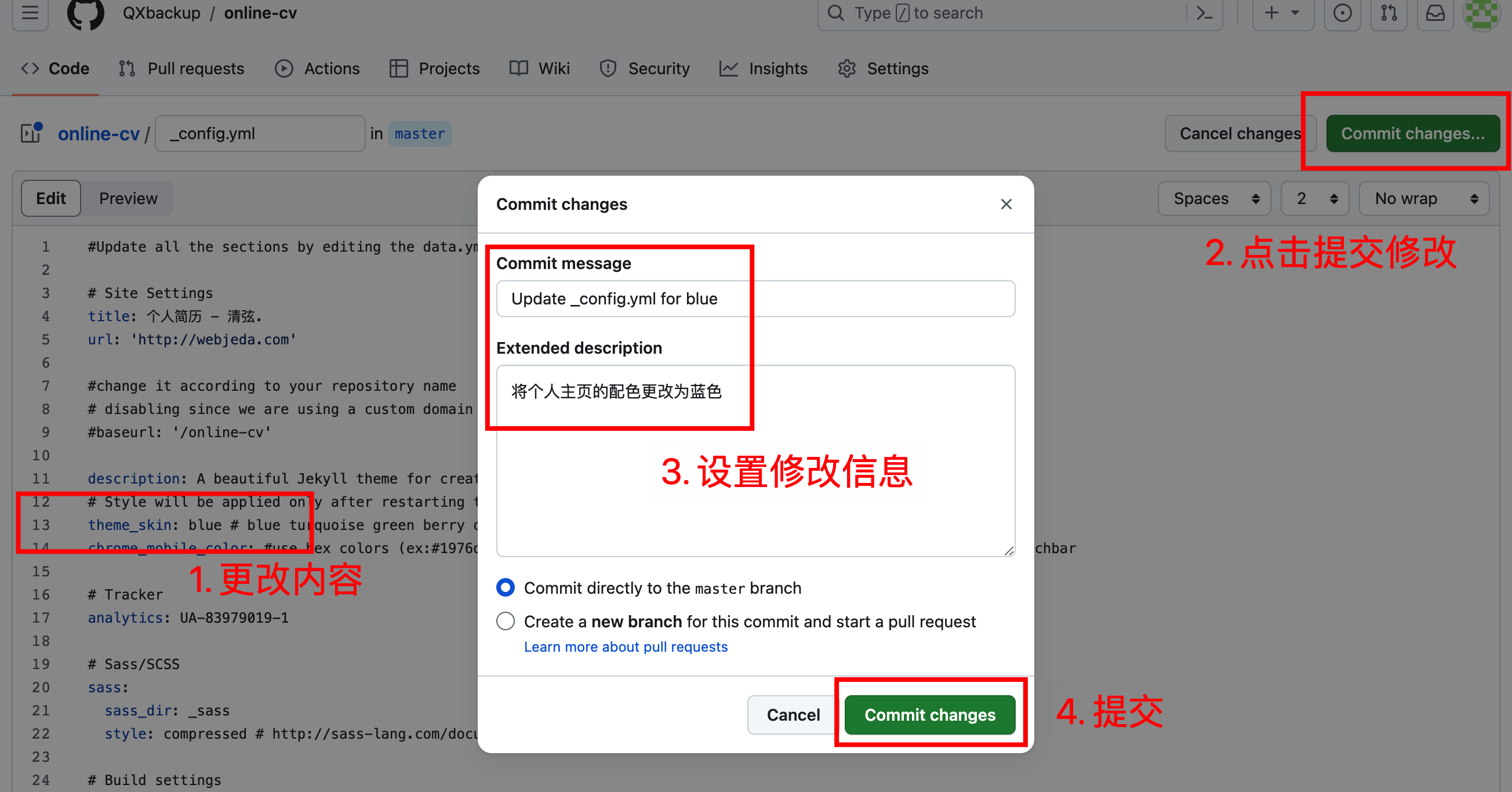
修改后,点击右上角的 Commit changes...提交,填写相应的信息(随便填),点击下方的 Commit changes 即可保存本次更改:

编辑内容
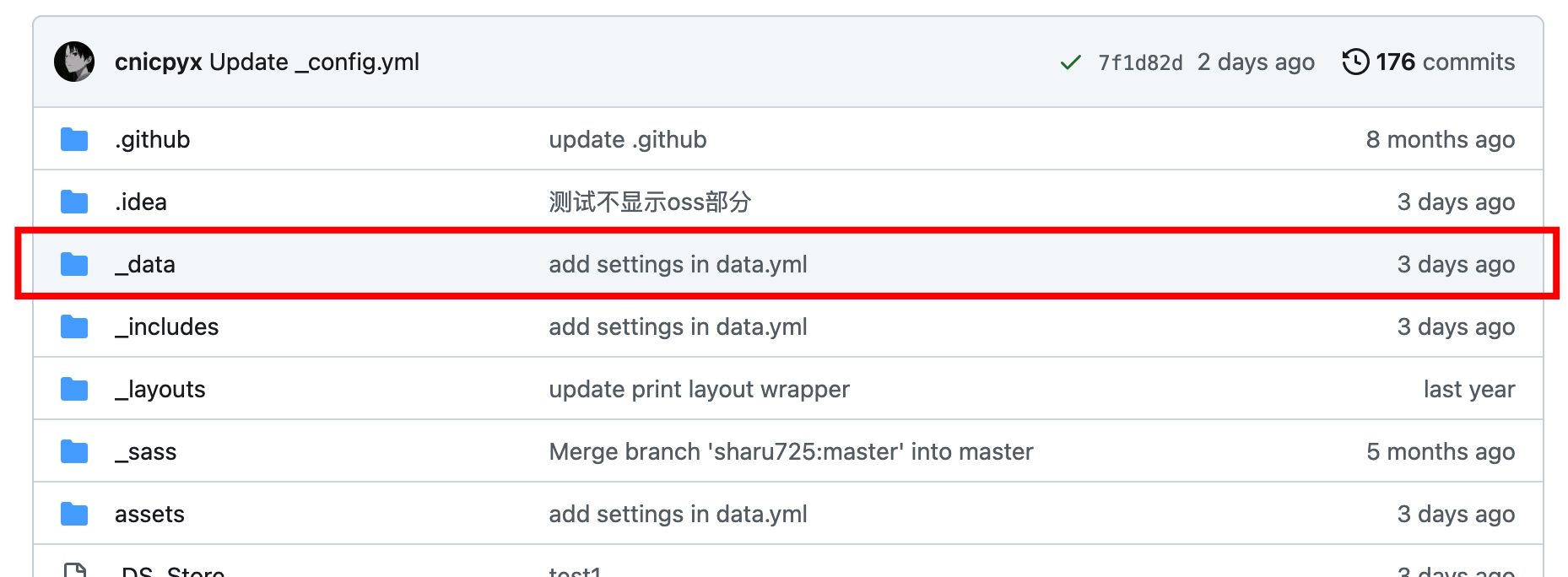
在仓库中找到 _data 文件夹:

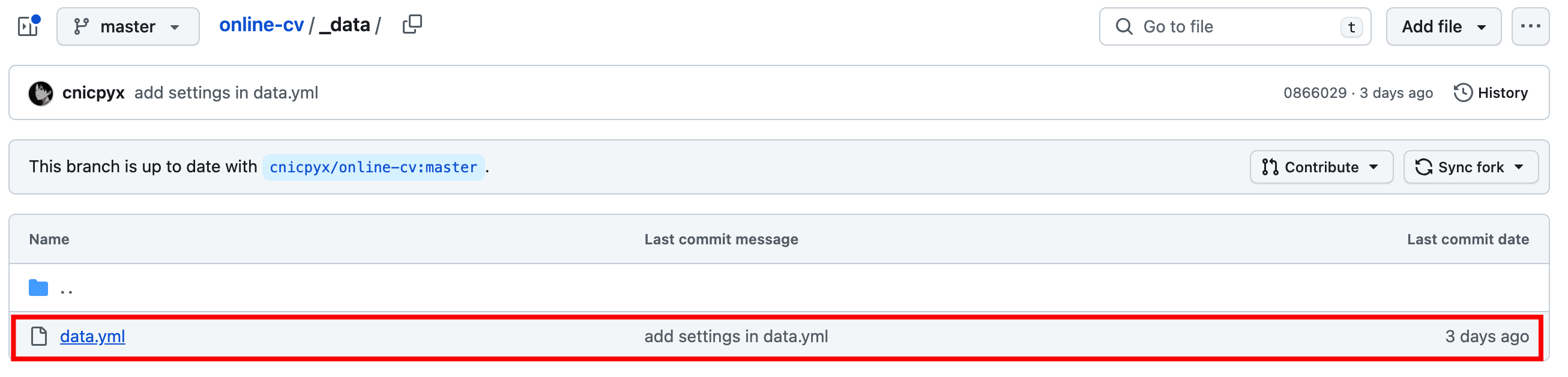
进入后,只有 data.yml 一个文件,个人主页中所有内容都可以在该文件中编辑,单击打开即可开始编辑:

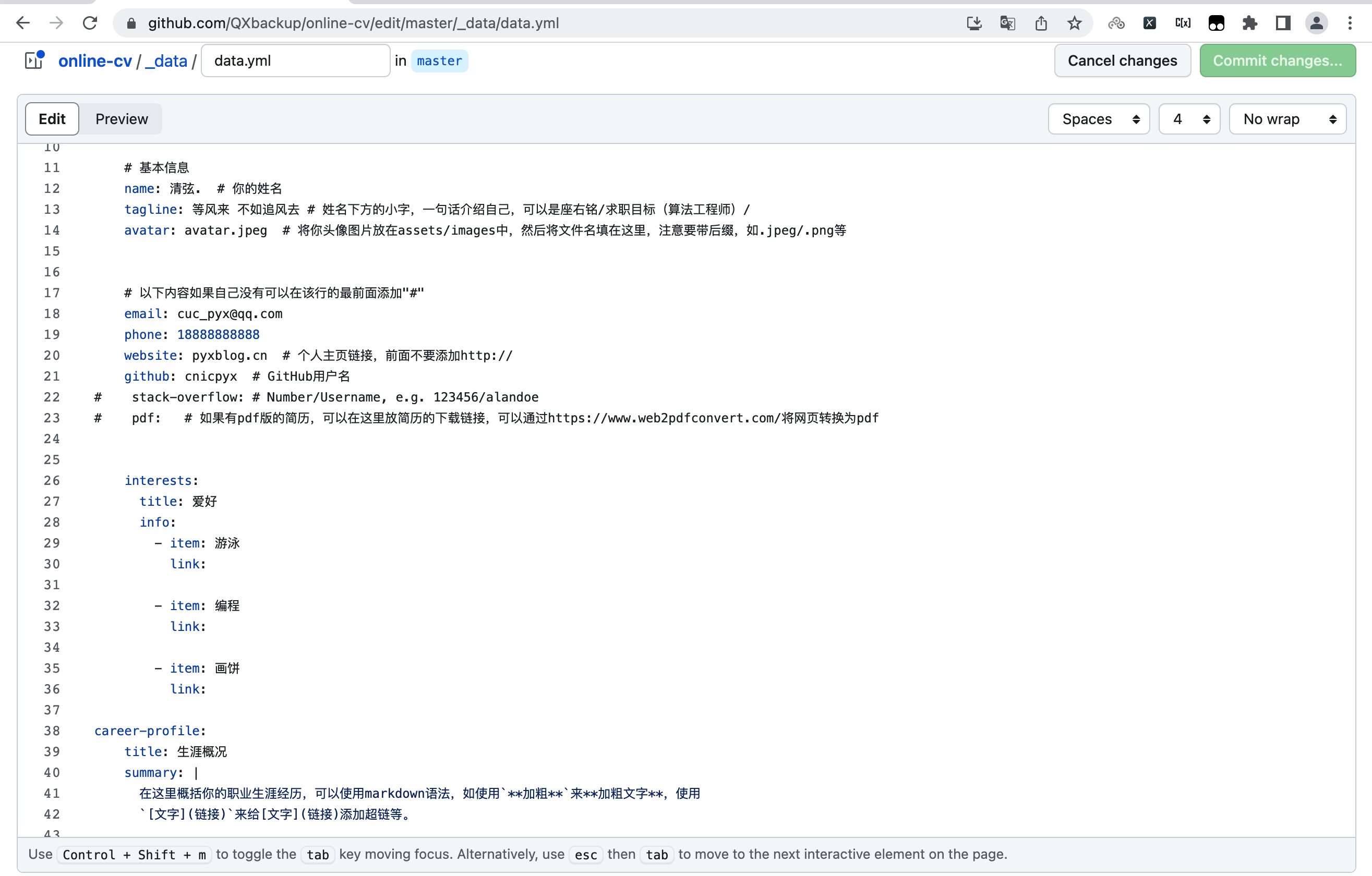
按照文件中的注释编辑内容即可:

编辑内容后,点击右上角绿色的按钮 Commmit changes...,填写相关信息,即可保存本次更改。
更改头像
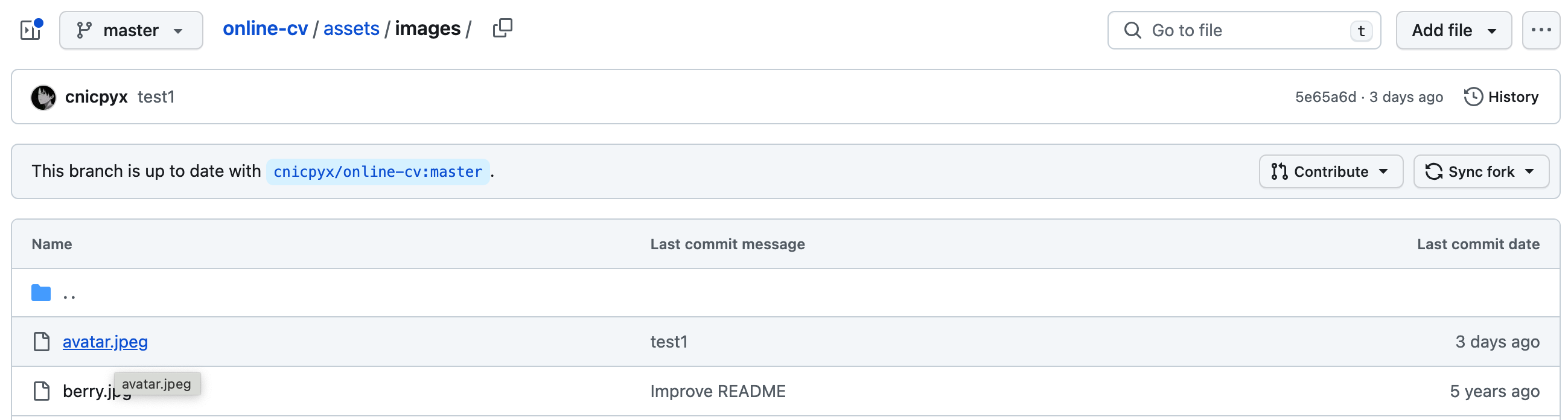
在仓库中找到 assets 文件夹,点击进入,找到其中的 images 文件夹,点击进入,这里就是本项目的图片存储路径,其中的 avatar.jpeg 即为个人主页的默认头像:

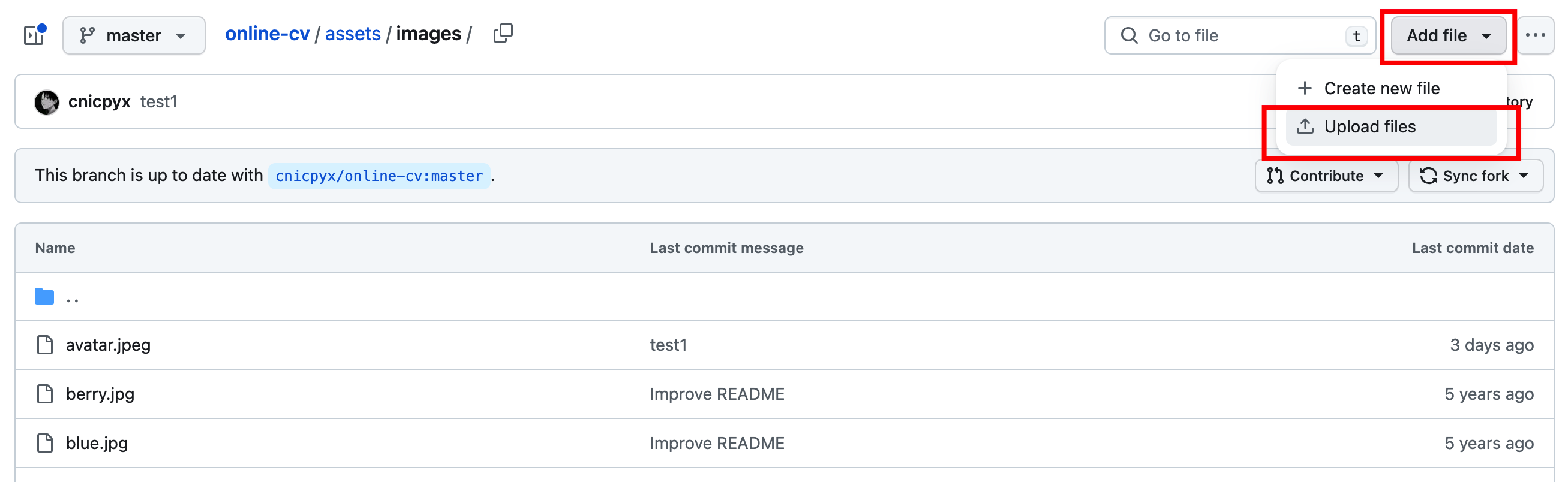
点击右上角的 Add file 下拉框,点击其中的 Upload files ,上传你自己的图片:

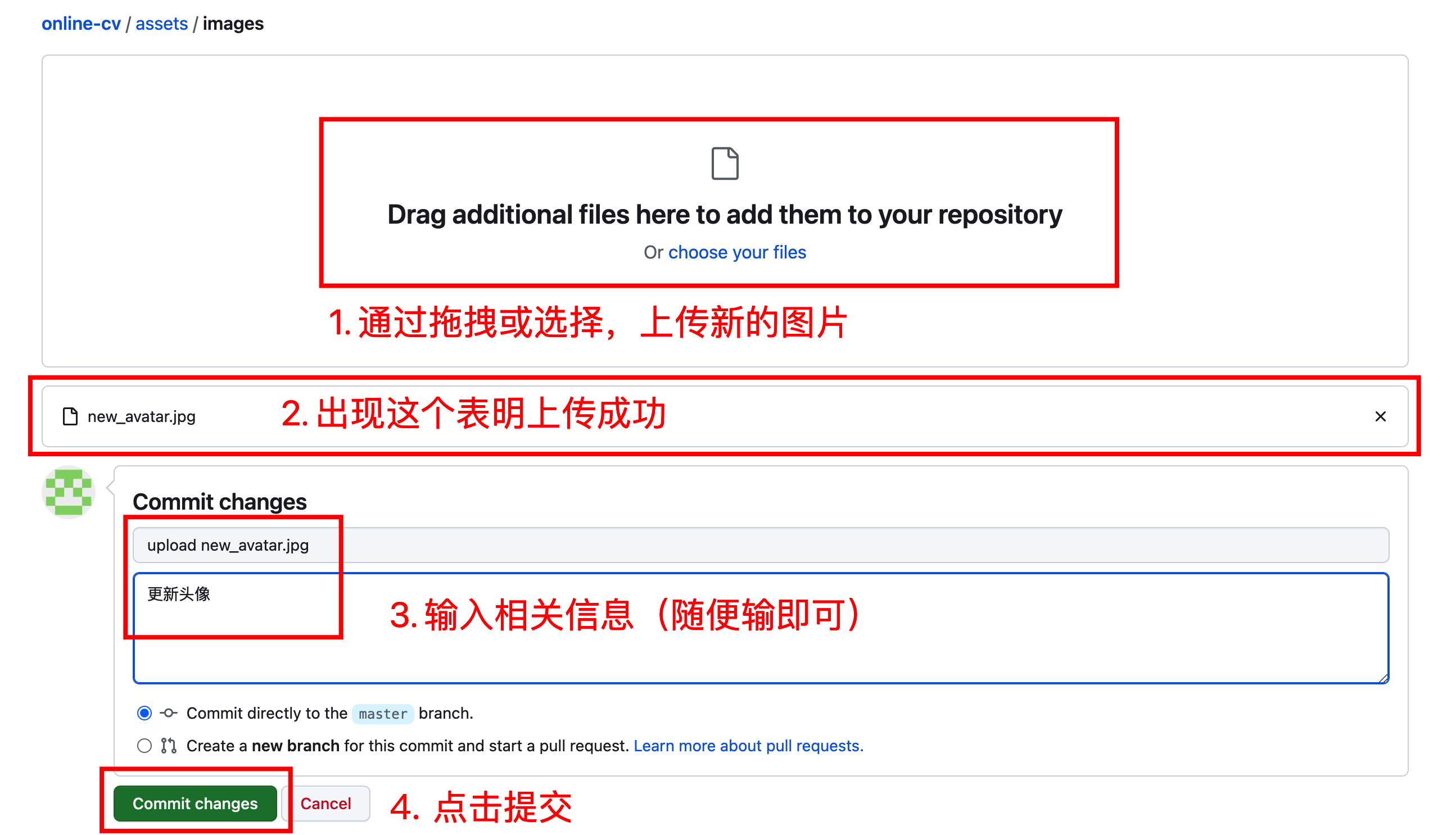
通过拖拽或选择的方式上传你的图片,上传成功后输入相关信息,点击下方的绿色按钮提交:

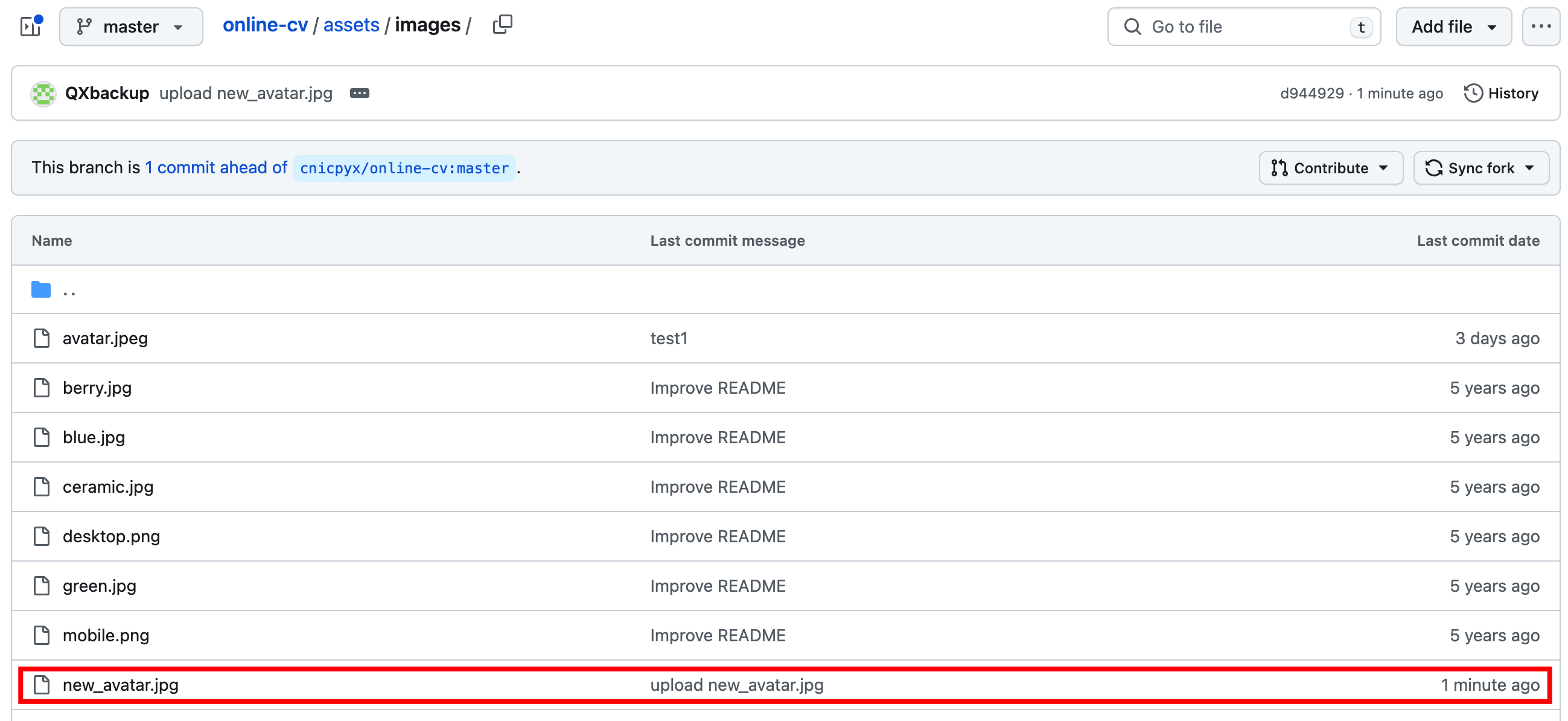
上传后,重新进入 assets/images 路径,可以看到你新上传的图片已经出现在该文件夹内:

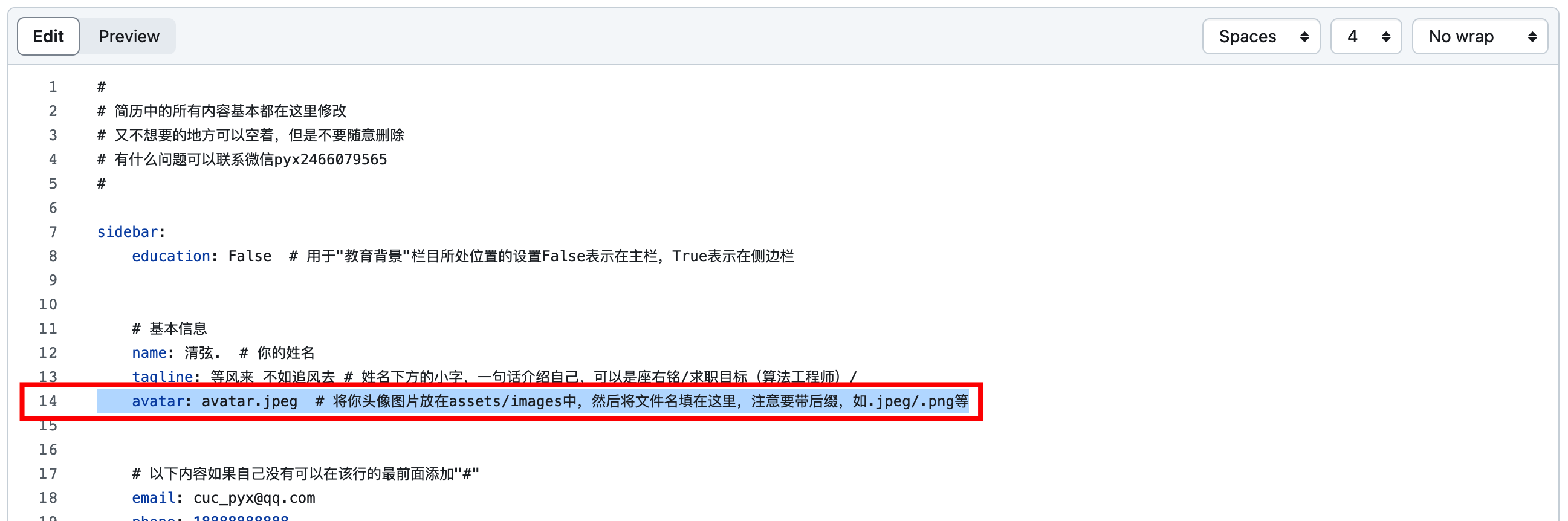
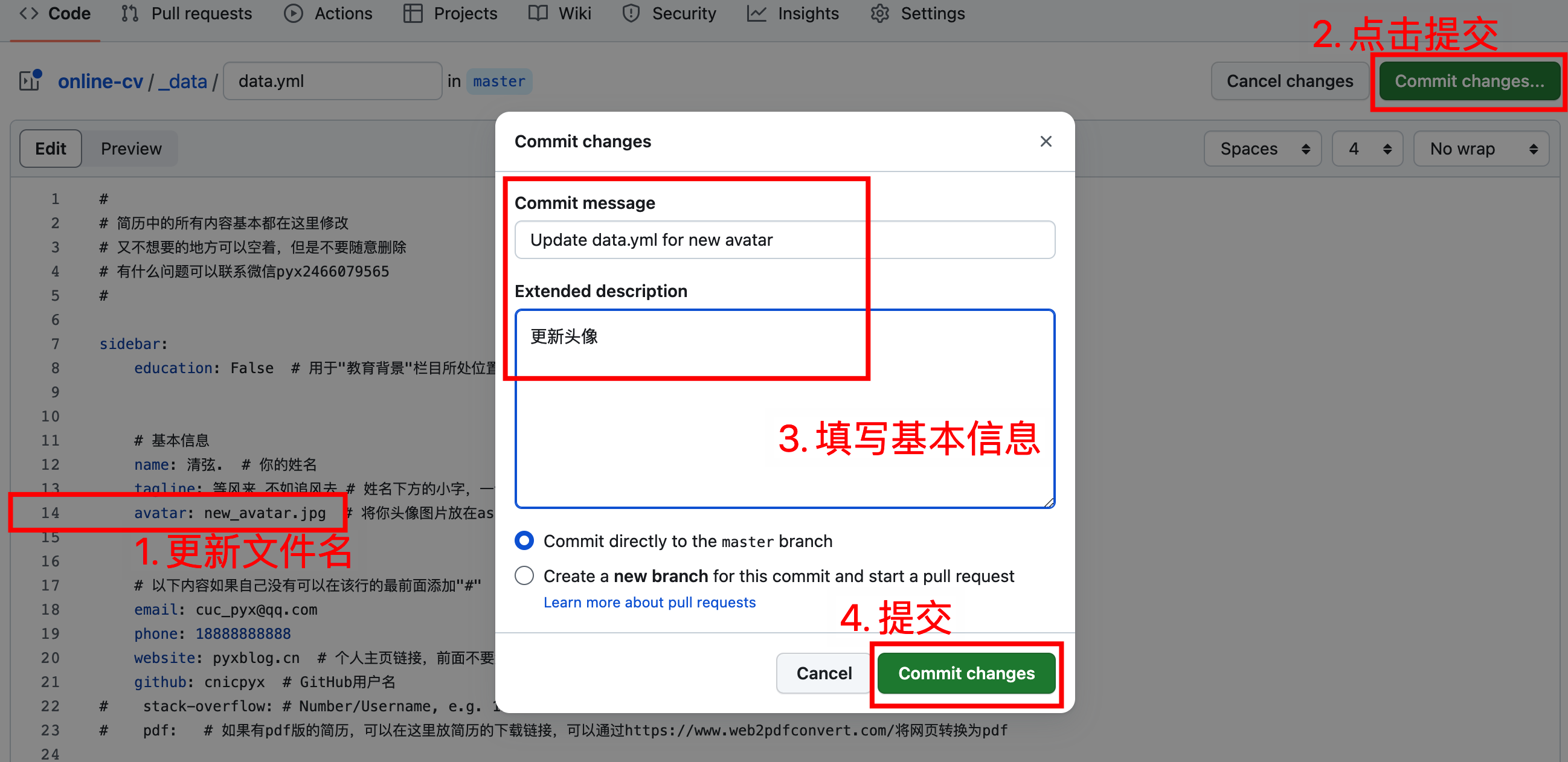
此时,进入之前的 data.yml 文件,找到其中的 avatar: 这一行,将后面的内容替换为你新上传的文件名,注意要带后缀,与之前上传的文件名保持完全一致:

修改后提交即可:

至此,教程内容结束,如有疑问可以直接在评论区提出!