这篇教程教你制作的简历本质上是部署在Gitee上,依赖Gitee Pages服务的静态页面,制作它需要的知识仅包括前端三件套,即HTML、CSS和Javascript。当然,即使你没有任何基础,也可以按照这篇教程的步骤制作出自己的在线简历。
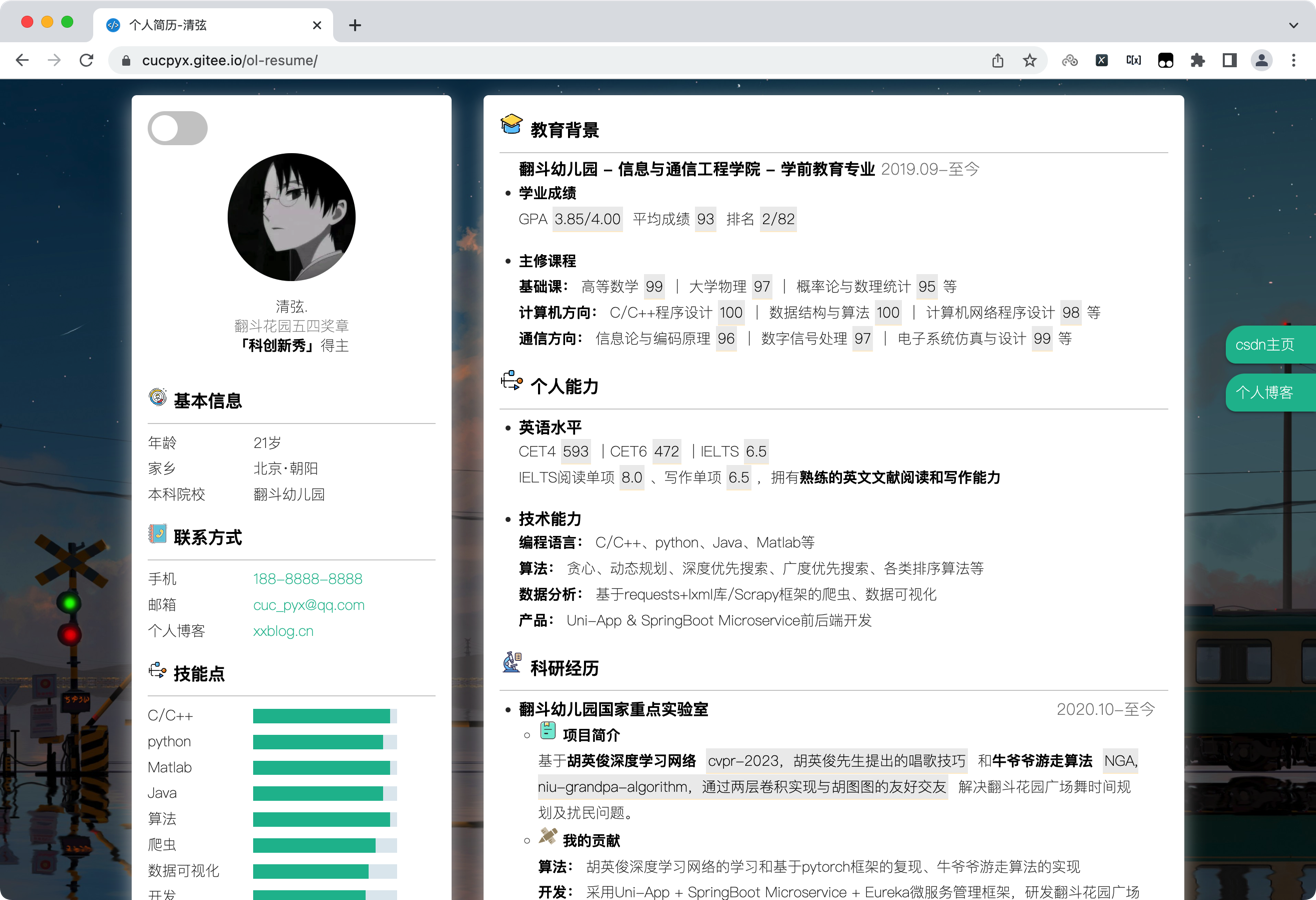
提前看看我们的简历效果:
本文参考了镜花水月大佬的开源项目:传送门,感谢开源!
准备工作
在开始之前,你需要进行一定的准备,包括:
- 注册一个Gitee账号,并完成实名认证
- 准备你的简历素材:
- 一张证件照
- 一张背景图片
- 相关文案
注册Gitee并实名
Gitee是一款基于Git的代码托管和研发协作平台,地址是:
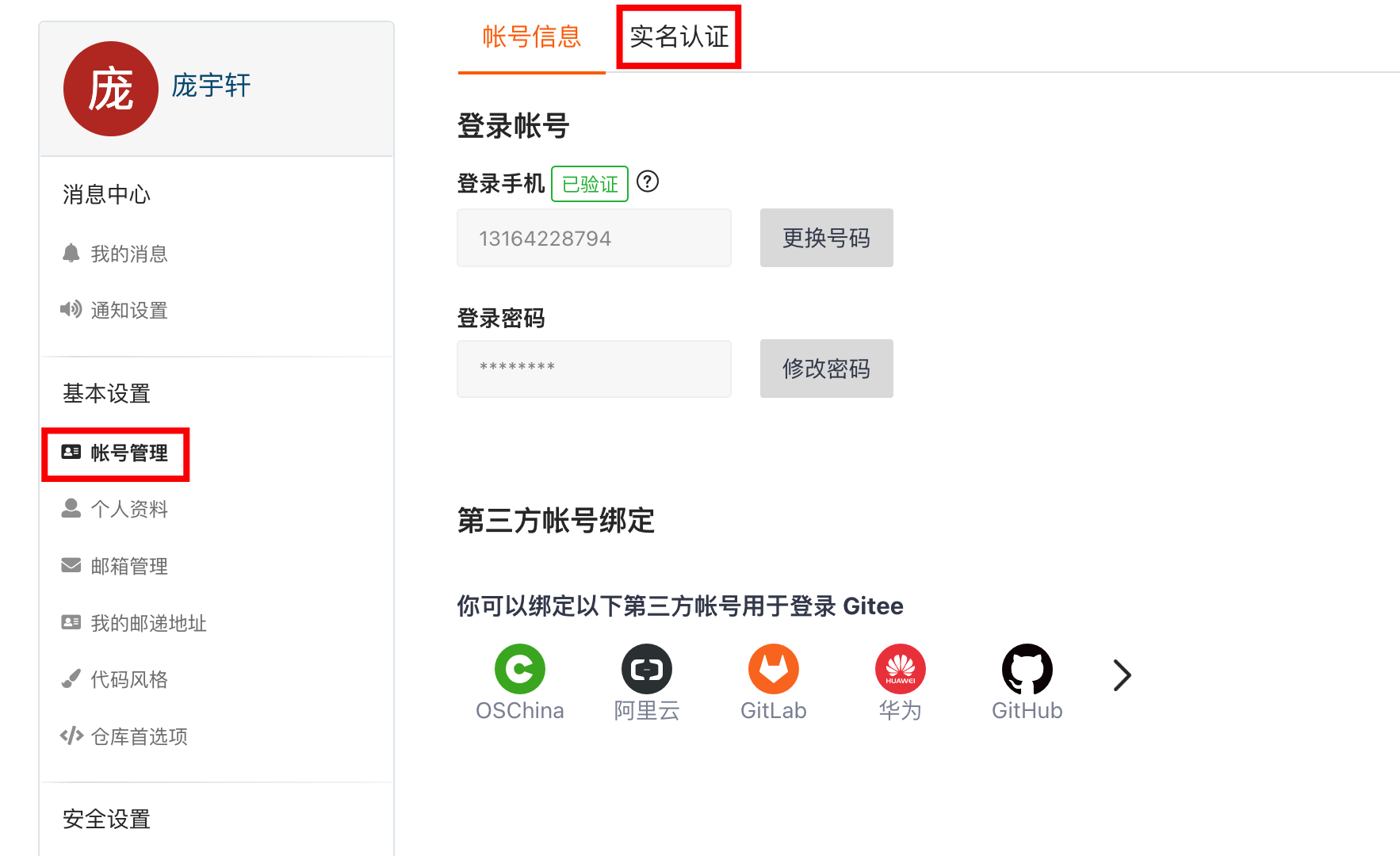
注册你的gitee账号,注册成功后自动登录,进入工作台,点击右上角的**「头像-账号设置-实名认证」**:

仔细阅读实名认证的相关要求,需要注意的是:
- “身份证照片”必须是照片,而不能是扫描件
- 手持身份证照片须严格按要求拍摄
- 单幅图像大小不超过2MB
实名认证通常在1个工作日内审核完毕,周末不算工作日。
网站工具箱
这里给出几个本教程中可以用到的工具性网站:
项目的拉取与部署
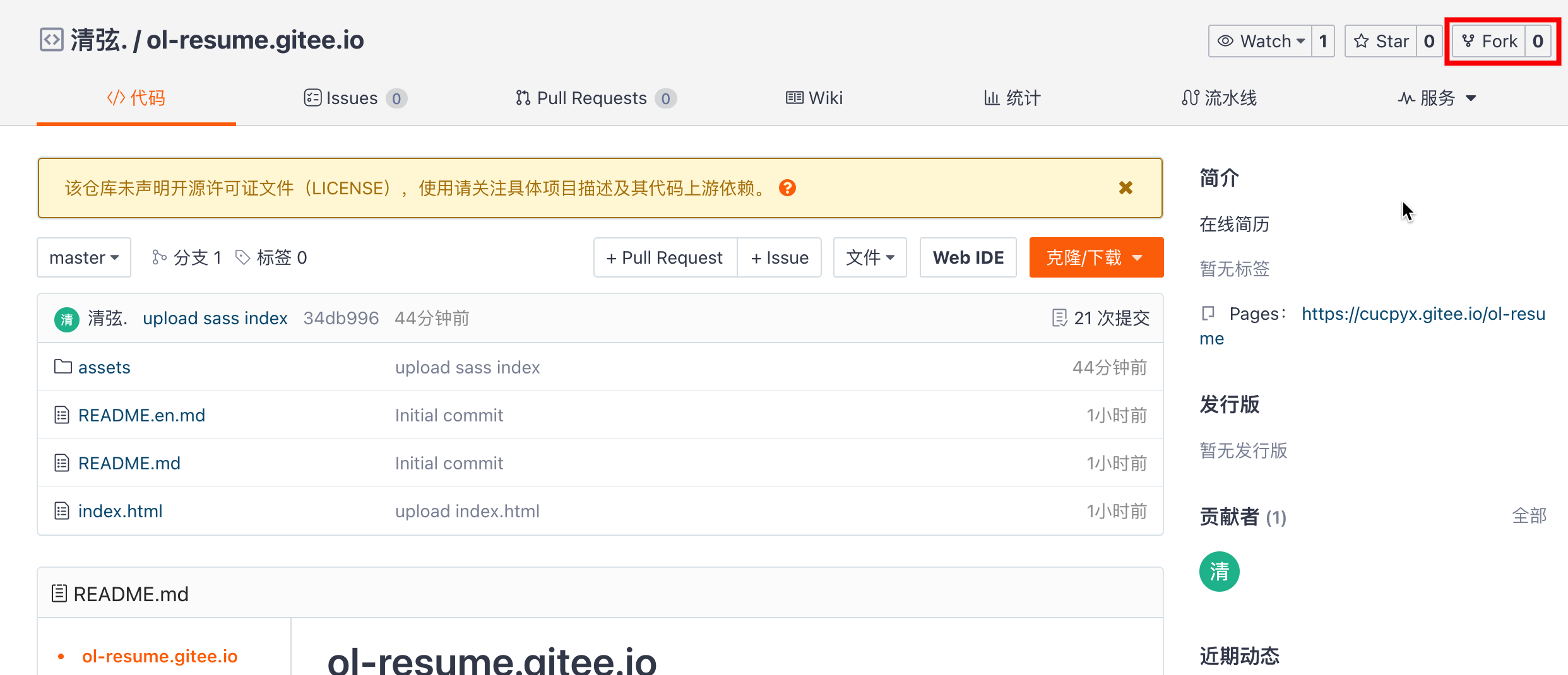
进入我的仓库:
点击右上角的**「Fork」**:

如果能顺便点一下右侧的Star就好了。
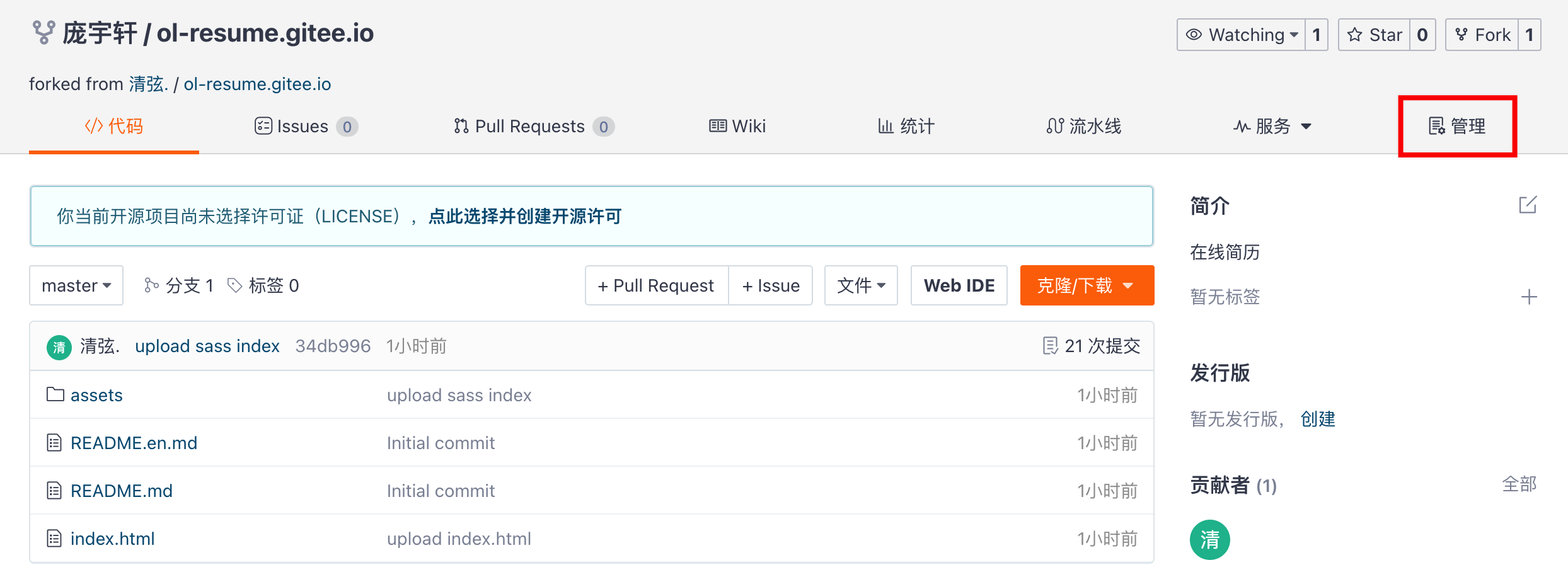
代码拉取完成后,点击页面右侧的**「管理」**,进入项目的基本信息页面:

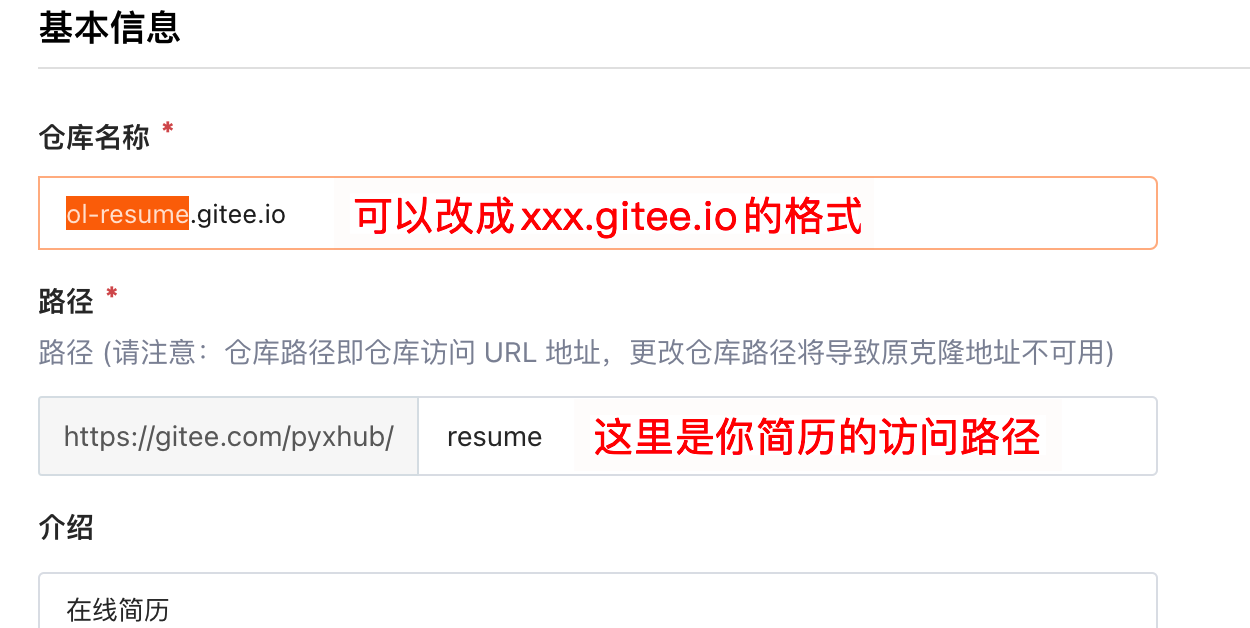
在基本信息页面,你可以根据自己的需要调整项目的名称和访问路径,并点击下方的保存:

最终的访问路径就是https://xxx.gitee.io/resume/
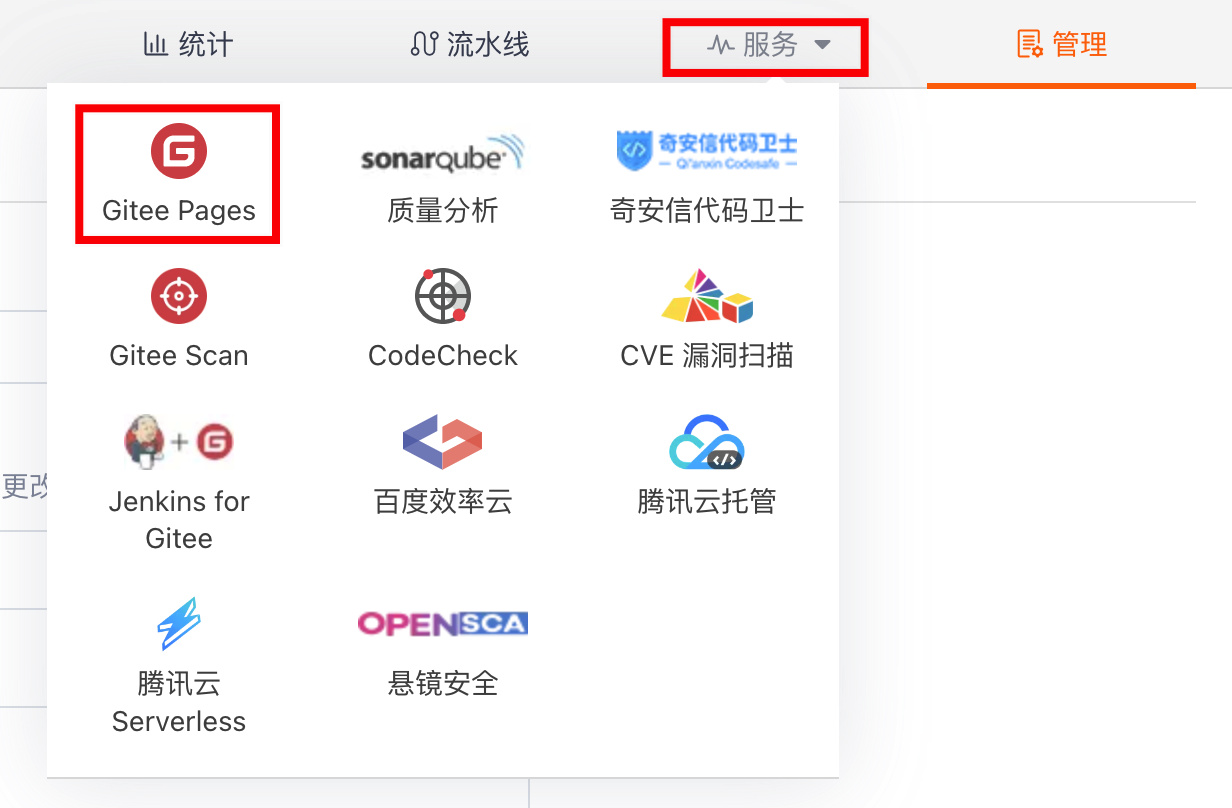
修改完成后,点击右侧的**「服务」,选择其中的「Gitee Pages」**:

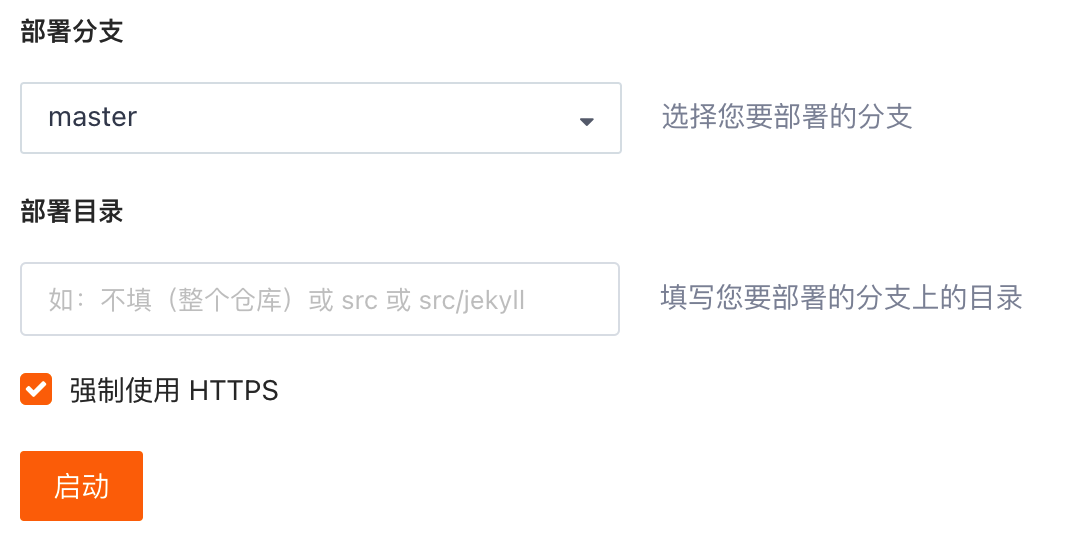
勾选**「强制使用HTTPS」,点击「启动」**,即可完成部署:

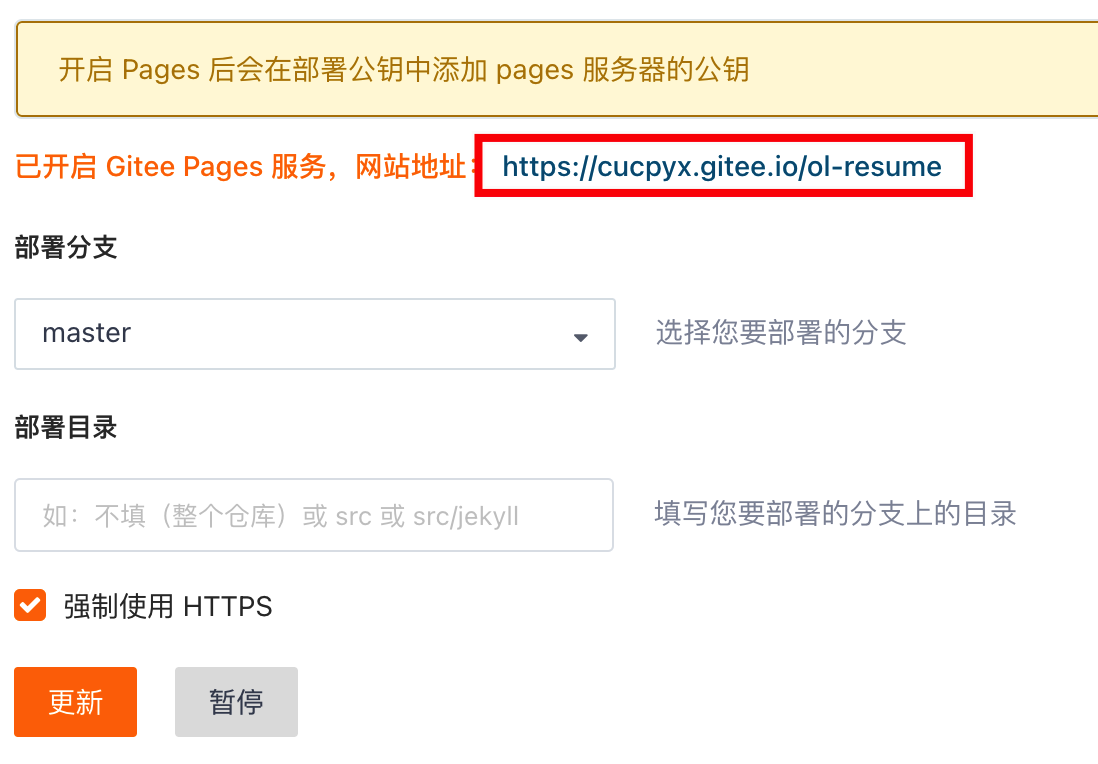
至此,你已经完成了部署,如一切操作无误,可以直接点击上方的网站地址,访问我们在教程开始时访问过的页面:


调整内容
在调整内容之前,有些必要的HTML知识和基本工具可以提前了解一下,使你后续的简历编辑工作更加顺利。
Google Chrome开发者工具
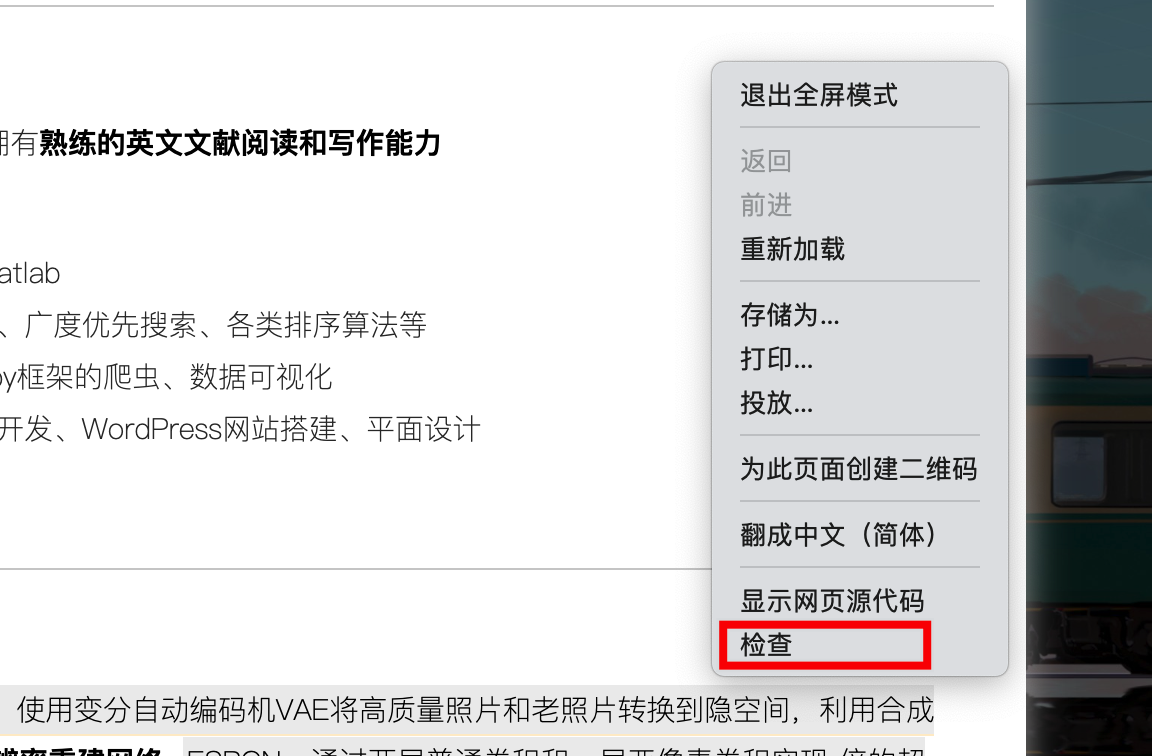
如果你使用的是谷歌浏览器(火狐和Microsoft Edge类似),在简历的页面中单击右键,选择**「检查」**:

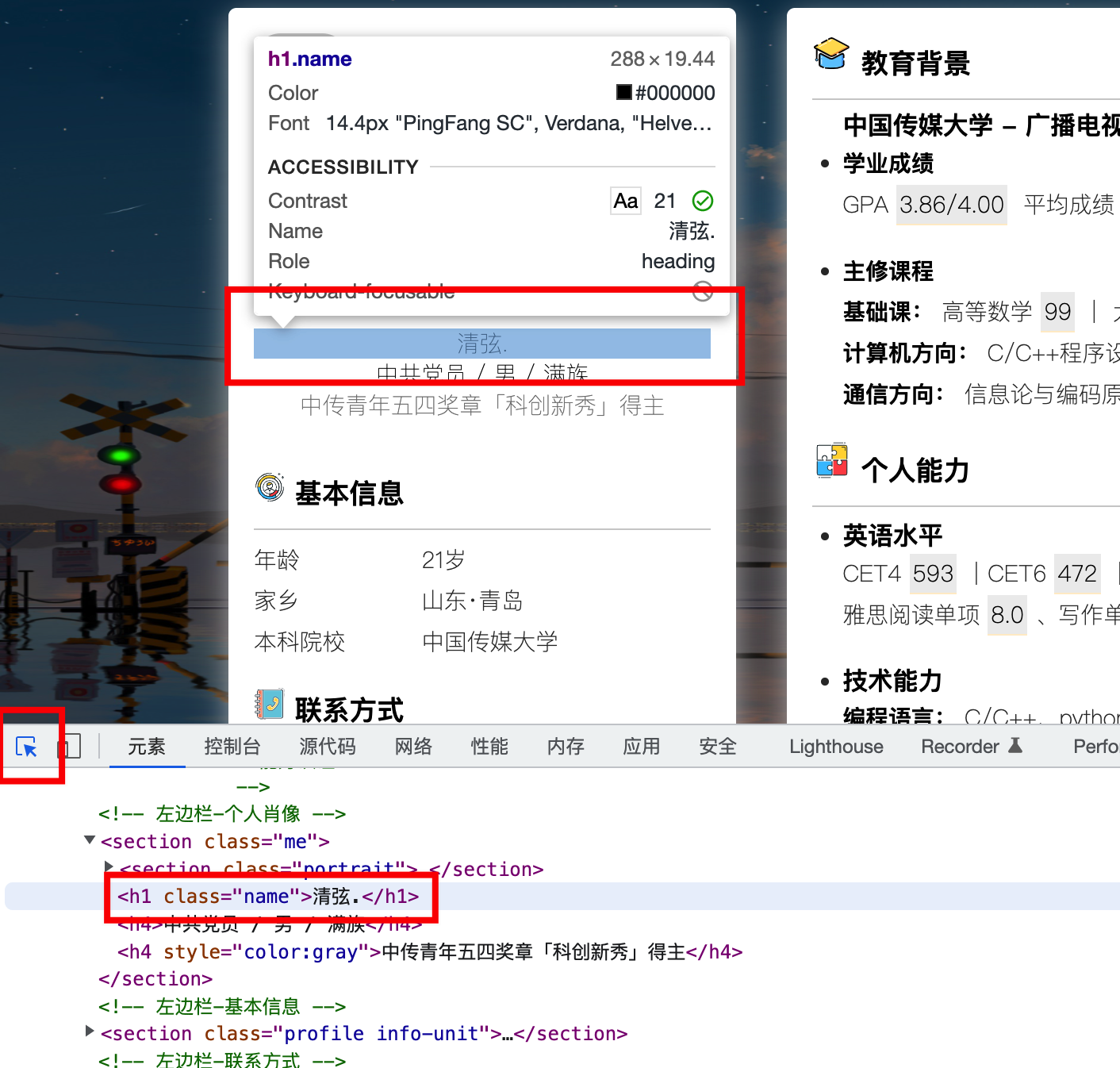
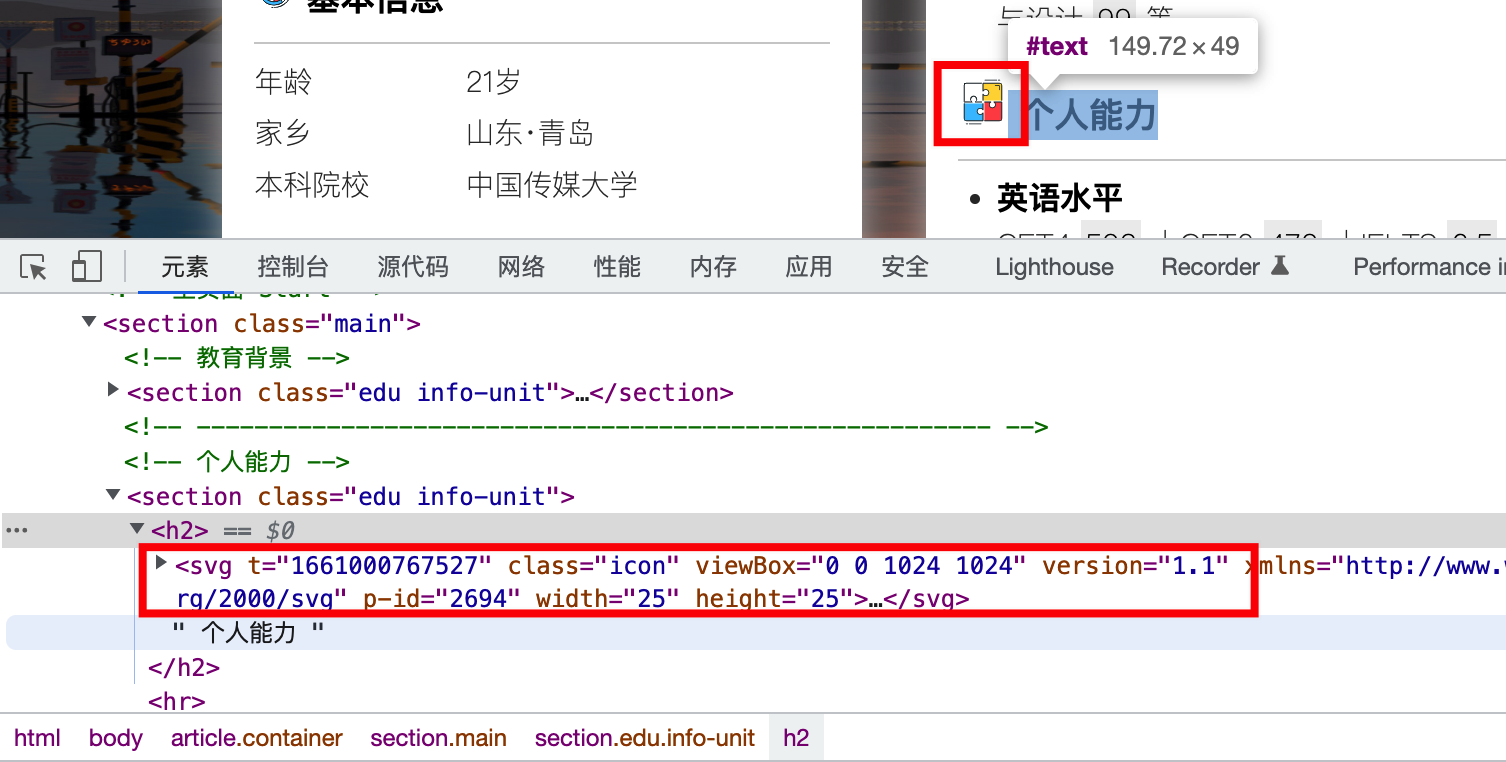
点击左侧小方块中的按钮,再点击网页中的某个元素,即可查看该元素在源代码中的位置:

尝试在这里修改文案,发现网页上的内容确实会随之改变:

但是,在开发者工具里进行的修改并不会被保存,因而它起到的作用只是帮我们找到某个想修改的元素在源代码中的位置。真正的源代码文件是项目中的index.html,后续会对其进行详细介绍。
HTML知识储备
一定的html基础可以让你更加灵活地编辑你的简历,如果看不懂也不要紧,可以跳过本部分。
与大家比较熟悉的python和C++不同,HTML不是逻辑语言,而是一种标记语言,即不涉及逻辑关系的语言,仅使用某些约定好的标记,区分不同的网页结构。我们平时阅览的网页内容,可以理解为存放在一个个不同的标签里。
既然是标记语言,就应该有一种规定的标记规则——标签使用尖括号<>包裹,分为单标签和双标签:
- 双标签较为常见,一般用于储存文本内容或规定网页结构,比如
<p></p>标签中包裹了段落内容,<ul></ul>标签中包裹了无序列表等,可以参考下面的案例; - 单标签一般用于储存多媒体元素,如图片、视频等,比如
<img src="link.jpg">是一个图片标签,可以显示图片link.jpg,可以参考下面的案例;
文本标签
1 | <span>纯文本标签span</span> |
纯文本标签span
段落标签p
加粗文本标签b-
无序列表ul
- 列表的行li
- 列表的行li
换行符
标记
媒体标签
本项目中应用到的媒体标签主要有两种:图像标签<img>和矢量图标签<svg>,其中:
- 图像标签
<img>的属性包括src即图像的地址,本项目中采用相对路径的形式引用图片alt即图像的描述,本项目中可有可无
给出一个完整的图像标签案例以供参考:
1 | <img src="https://img-1306037672.cos.ap-beijing.myqcloud.com/avatar.jpeg" alt="avatar"> |
- 矢量图标签
<svg>在本项目中主要通过之前提到的iconfonts获取,我们可能需要调整的只有它的宽和高,即width和height属性。
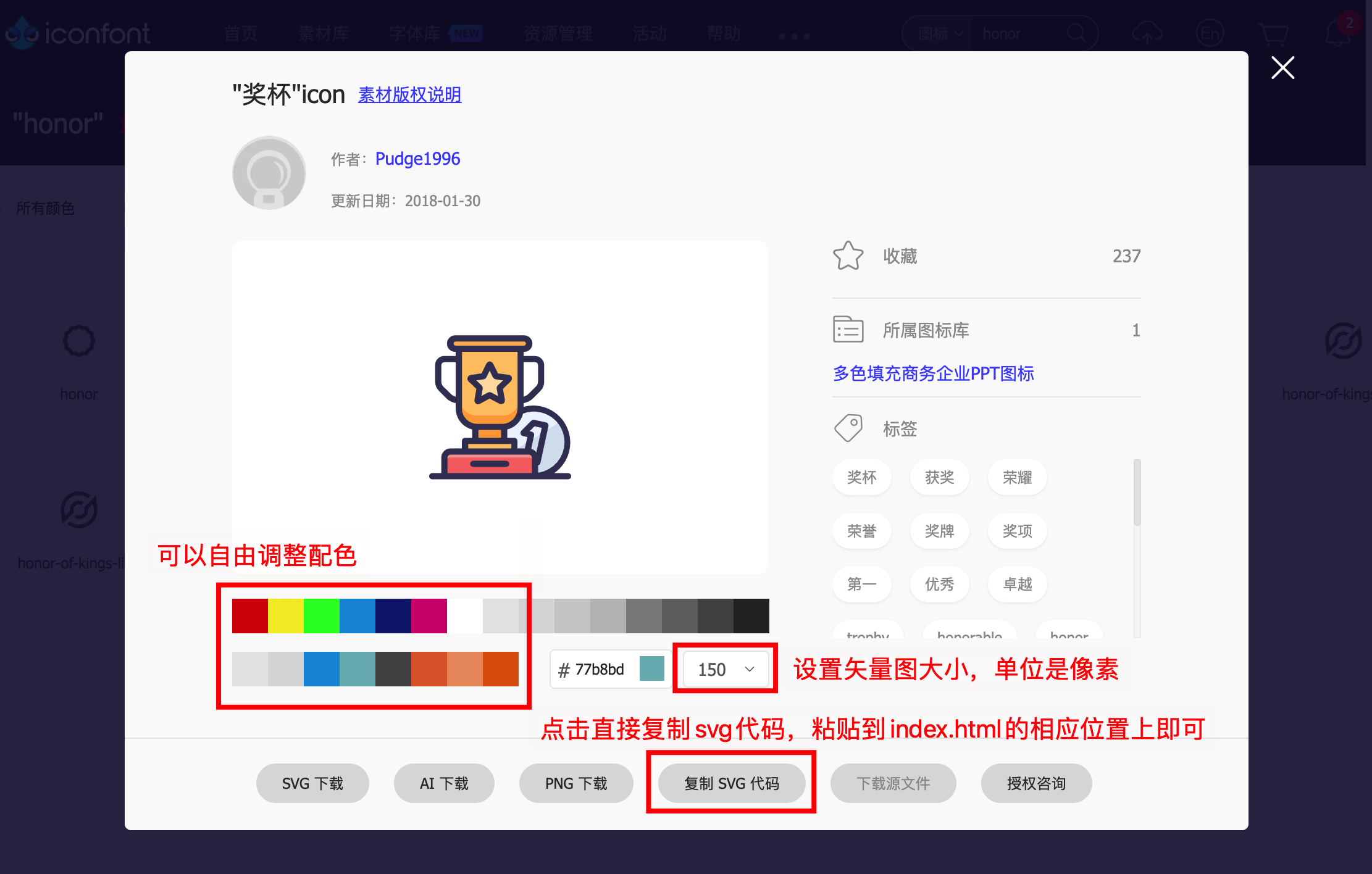
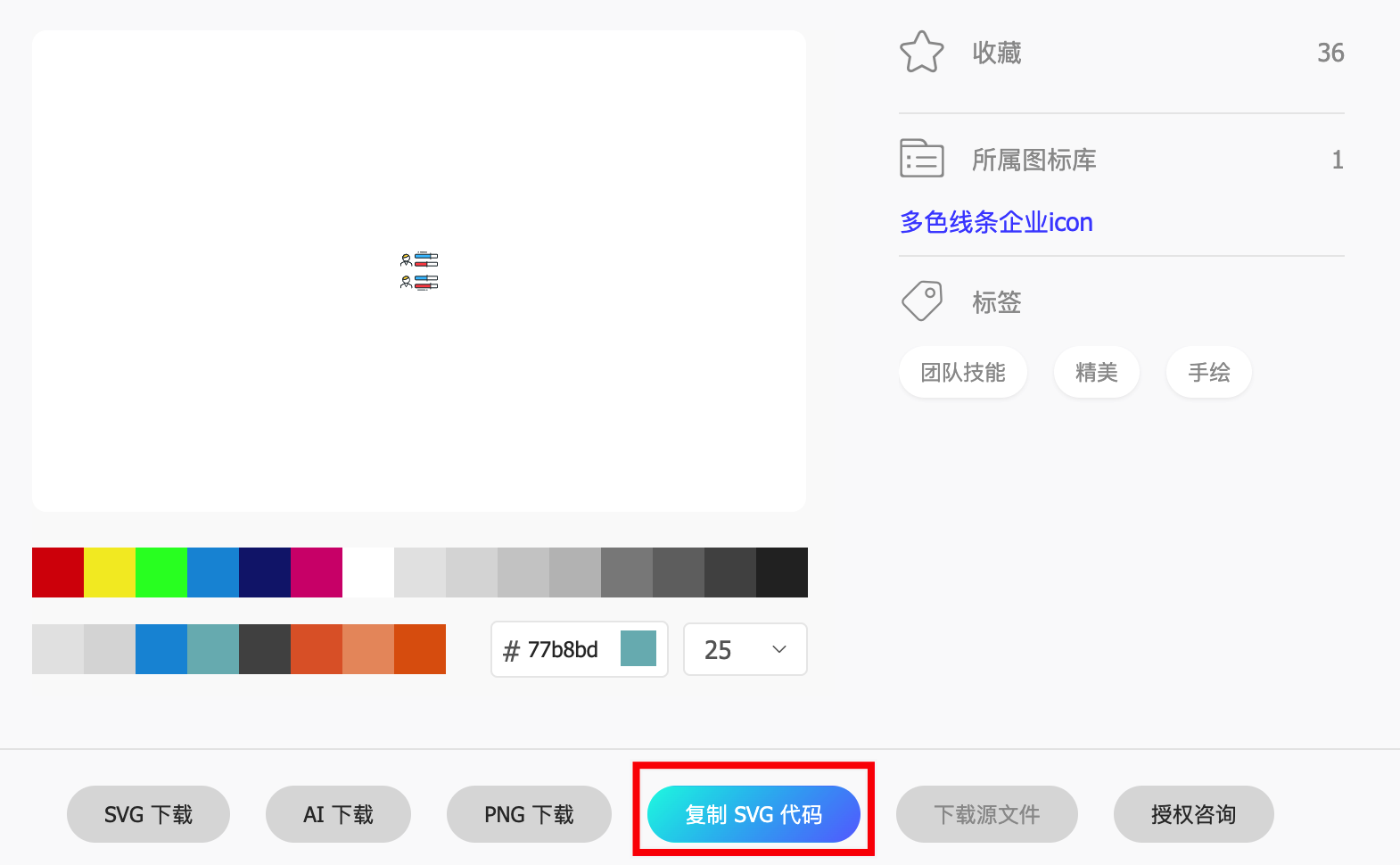
在iconfonts中选择想要的素材后,点击**「下载」**图标:

预设合适的矢量图大小,点击**「复制SVG代码」**,后续插入到index.html中即可。
编辑index.html
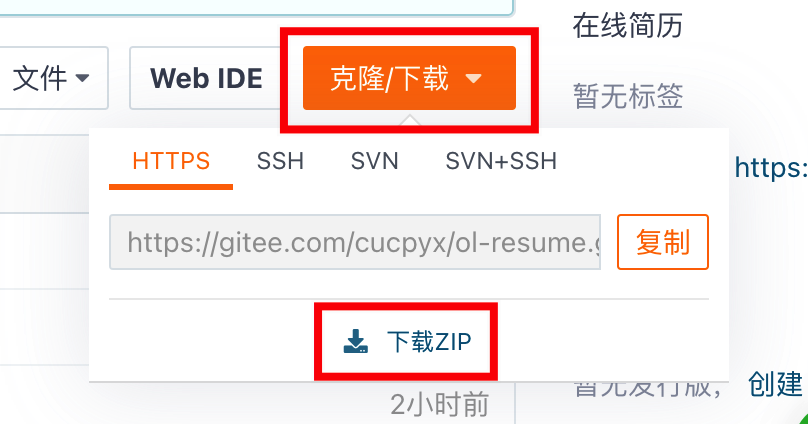
编辑文件index.html有两种方式——下载编辑和在线编辑,由于本文的定位是“零基础”,因而采用在线编辑的方式给出参考教程,如有合适的代码编辑器,可以选择下载后编辑,下载方式:

下载到本地编辑的好处是,可以在本地使用浏览器打开index.html,实时地查看你的修改给它带来了什么变化,而如果采用在线修改的方式,每次都要重新部署后才可以通过链接访问,因此我建议对html语言没有太多了解的朋友,优先选择下载编辑,一边改一边看着。
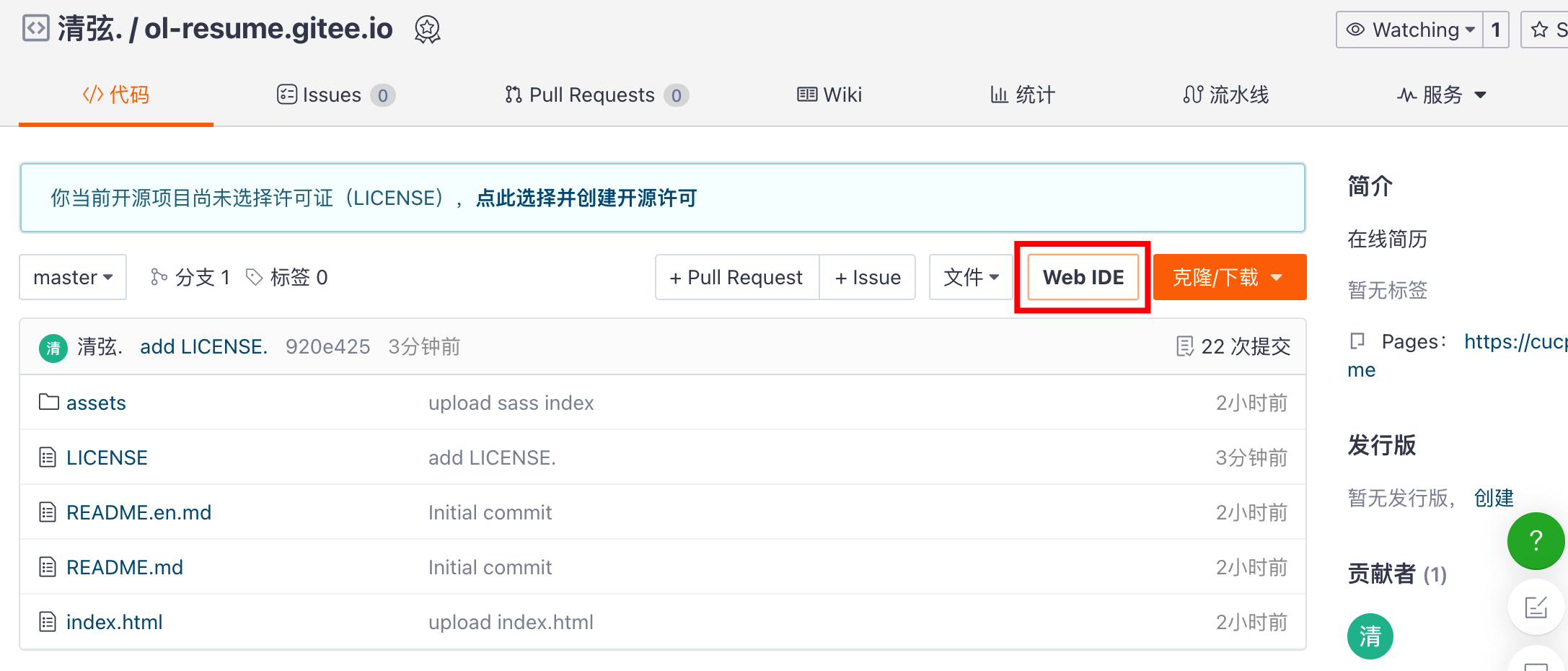
我们点击**「Web IDE」**,进入在线编辑页面:

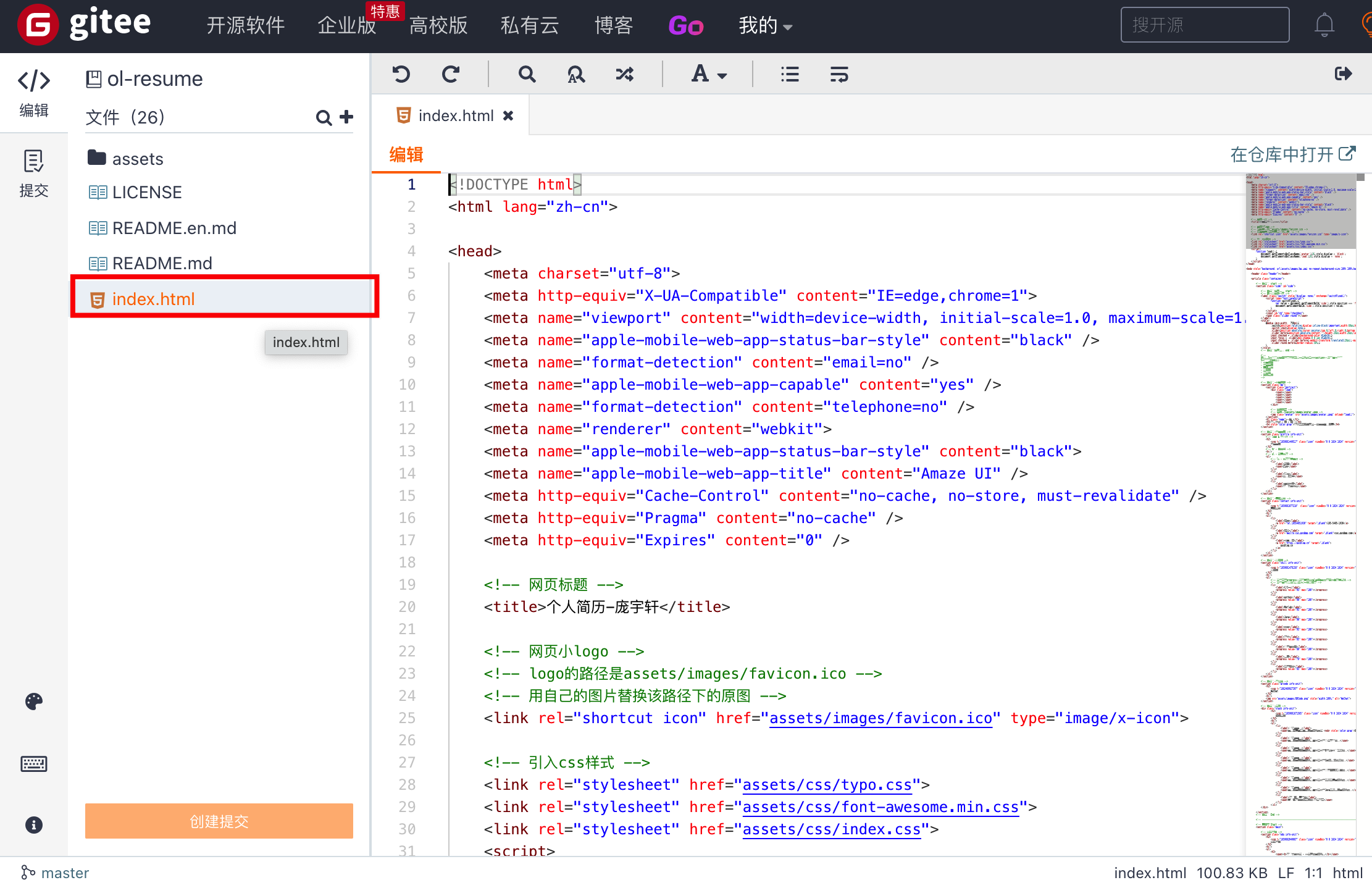
选择右侧的index.html文件,开始编辑:

别紧张,不是要你写代码,是要你改文案。
到这一步,我们可以结合之前提到过的Google Chrome开发者工具,定点修改自己想调整的内容,如之前查看的标题:

代码源文件中,我写了很多注释,可以参考注释修改内容。
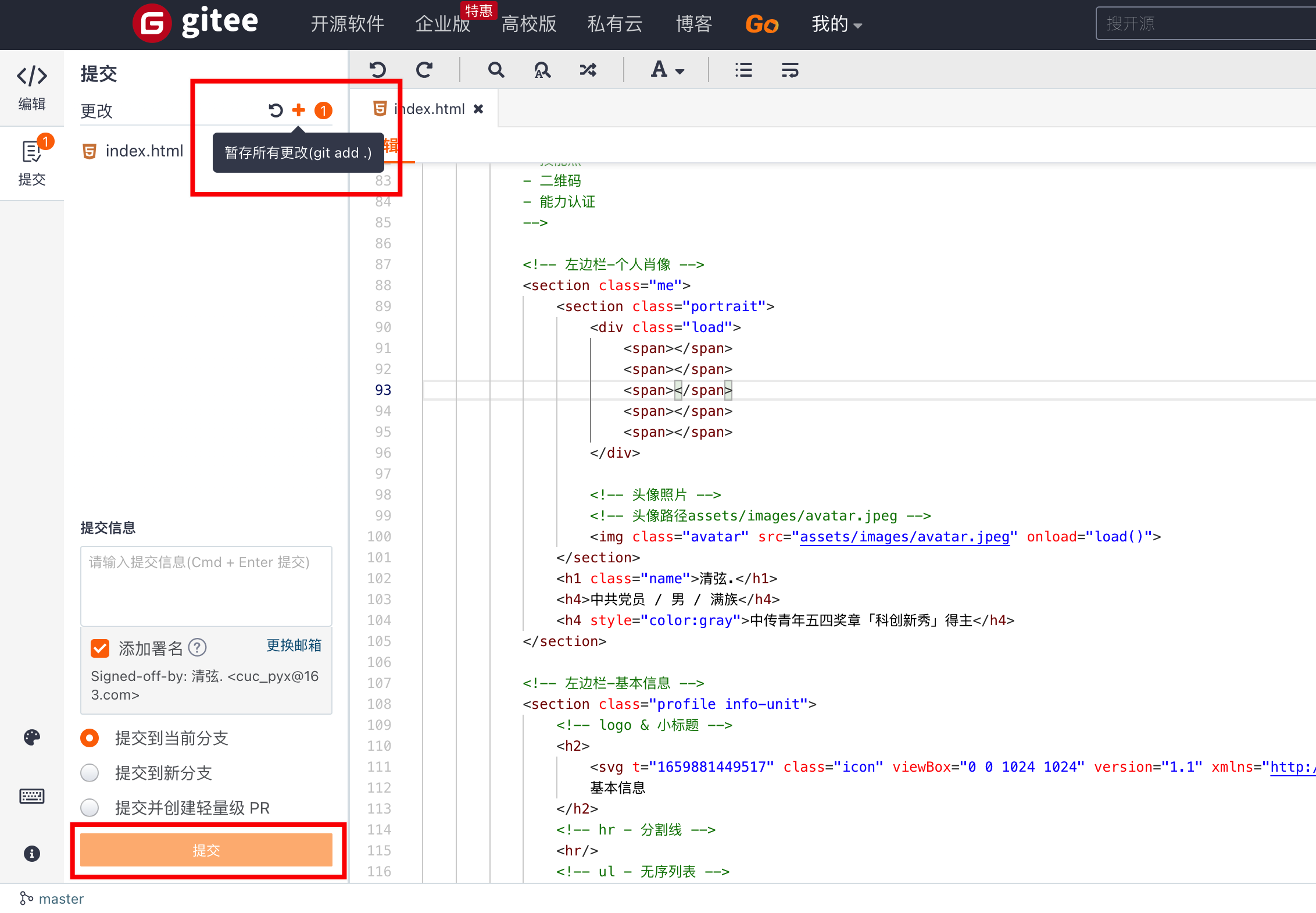
修改时,点击编辑器左上方的小加号,可以实现代码的暂存,点击下方的提交,可以将所有修改保存到项目,需要注意,每次提交的时候,都需要在“提交信息”栏中记录本次的更新内容,且每次提交前都需要先暂存,再提交:

每次修改,要想生效,都需要重新部署Gitee Pages服务,具体方法是点击**「服务」-「更新」**。
由于Gitee Pages服务的违规内容检测非常敏感,建议你在调整内容的时候进行频繁的更新,以防改了一堆内容,结果违规了,还要一点点去找违规在哪里。
插入图片
由于本文的定位是“零成本”,因此没有租对象存储,而是采用将图片放置在项目路径assets/images/中,再采用相对路径的方式调用,如简历中的头像,在源代码中是这样的:

我们可以看到,<img>标签的属性src值为assets/images/avatar.jpeg,对应我们项目中的:



因此,如果我们需要修改图片,或插入新图片,只需要将图片上传到项目中,再使用<img>标签引用即可。为方便管理,我们统一将图片存放在assets/images/路径下,图片名尽量不含中文。
修改图标
由于上传图片有点麻烦,且万一图床崩了,icon也无法正常显示,因此简历中采用矢量图的形式加载icon,矢量图素材主要来源于阿里巴巴矢量素材库,使用时只要将其添加到对应的文本之前,即可正常显示。
以“个人能力”旁边的图表为例,首先找到它的位置:

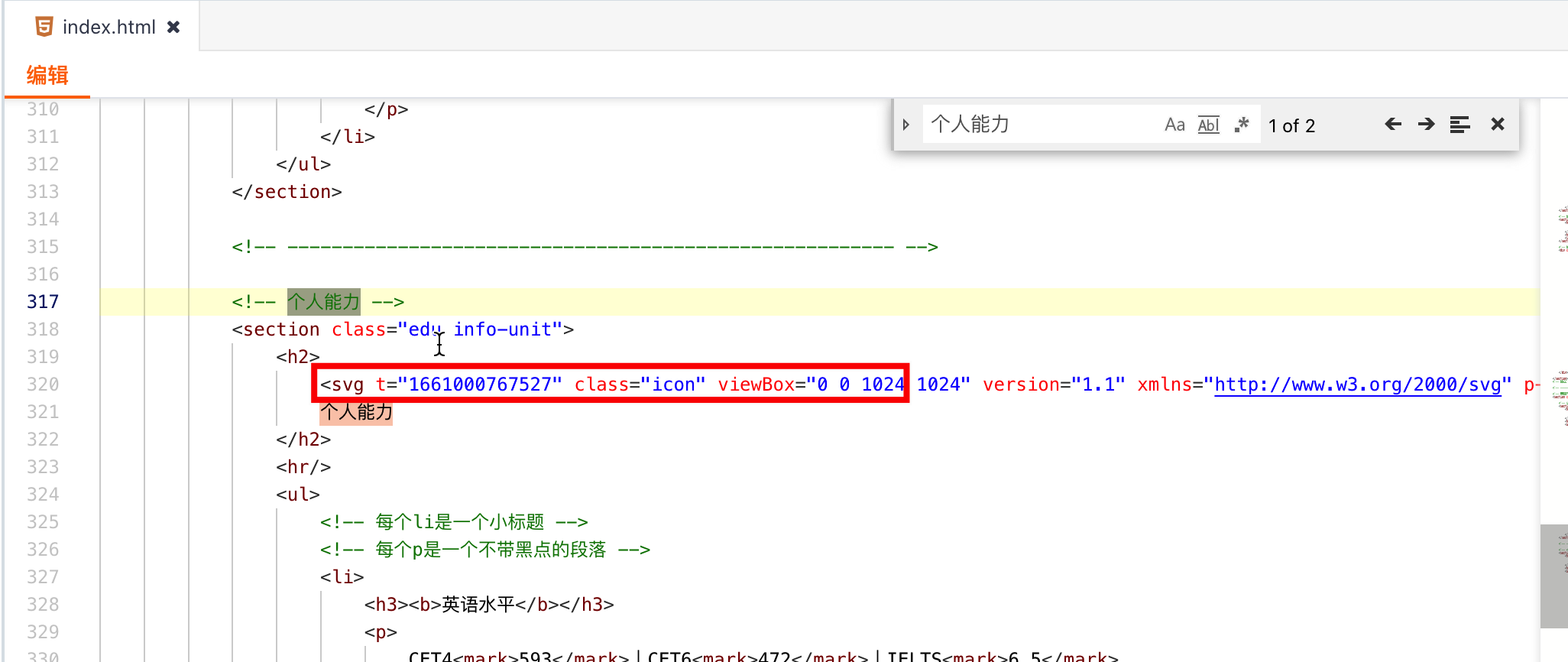
在编辑器中,可以使用快捷键control+f实现查找功能,以便找到对应的位置,macOS用户的快捷键是command+f

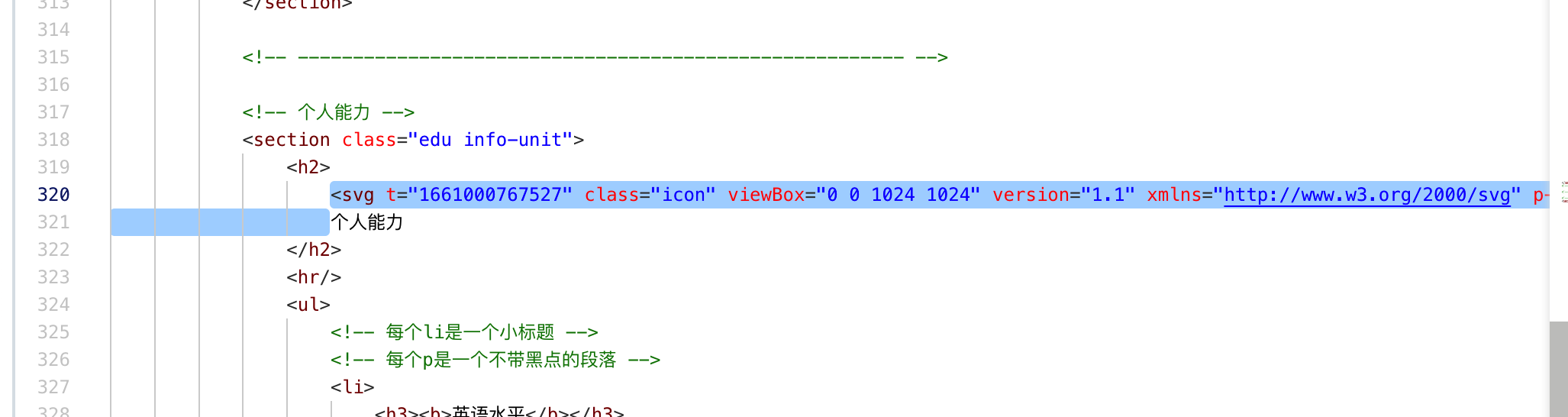
向右滚动少许,可以看出它的宽和高都是25px,为免影响整体的布局和logo大小的一致性,新的logo大小也应该是25px:

我们在iconfonts中找到合适的图标,复制SVG代码:

像这样从下往上选择一整行,直接粘贴即可:

进阶
如果你有一定的前端基础,可以自行调整assets/css路径下的CSS样式。想学习的话,也可以参考下面的教程:
上面的教程讲解非常清晰,并且具有直观、可运行的代码示例,可供参考学习。
如有问题,可直接在评论区留言,也可添加我的微信询问!

 Gitee
Gitee
 CSS教程
CSS教程
 JavaScript教程
JavaScript教程



