利用第三方代理平台montaigne和苹果备忘录的投送分享,部署属于自己的简约风个人站,更改备忘录内容,实现分钟级别的实时更新,完全免费!
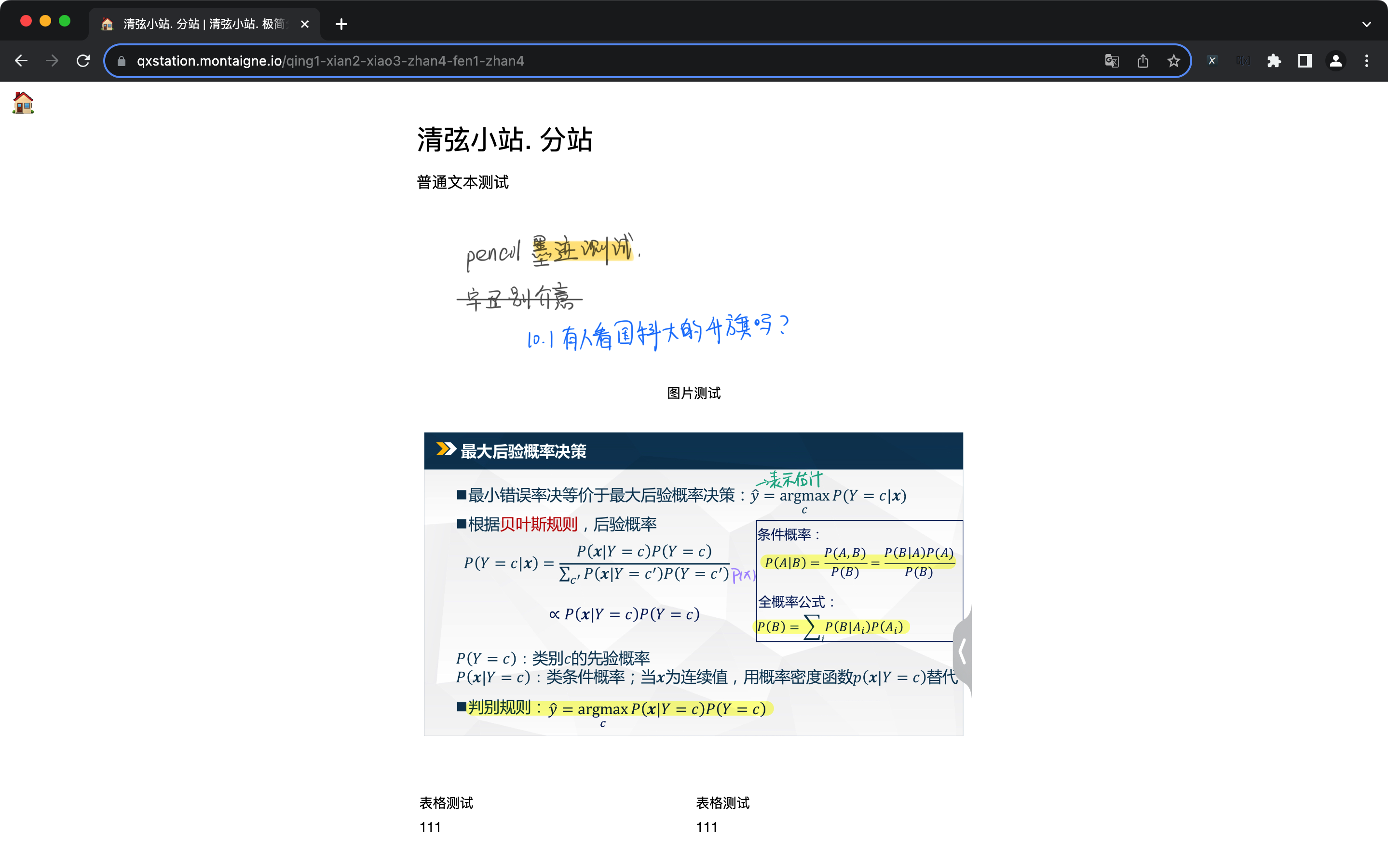
先看效果!
基本配置与部署
访问网站:传送门
montaigne是一个类似于vercel的小众静态站点托管平台。
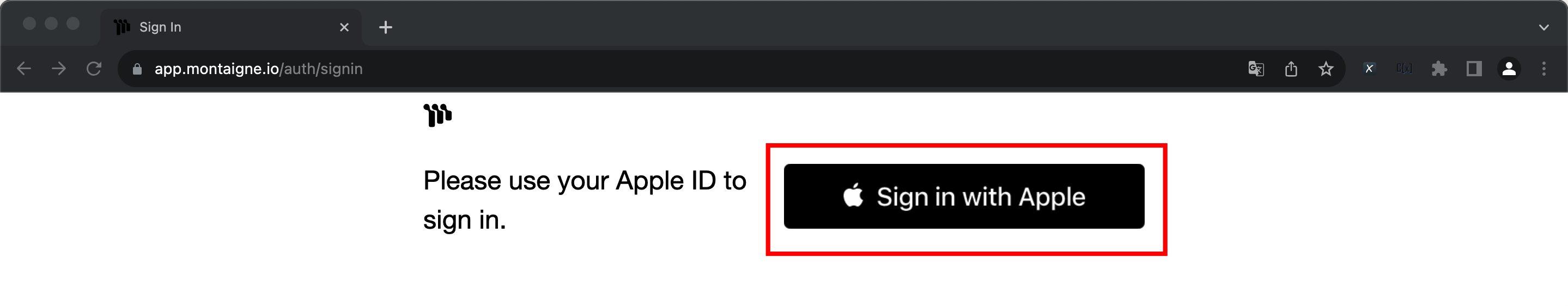
进入后,点击 “Sign in with Apple” ,跳转至苹果官网,登陆你的Apple ID:

这一步类似于你通过微信授权登录一些app,可以在苹果官网传送门页面中的“通过 Apple 登录”管理此类授权。
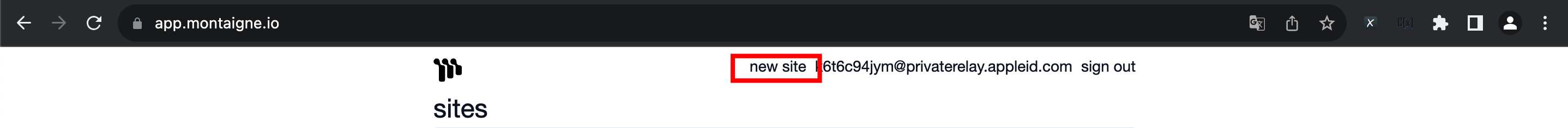
登陆后,会自动返回Montaigne,点击Create Site按钮或直接点击页面上边栏中的 new site 开始创建你的第一个站点:

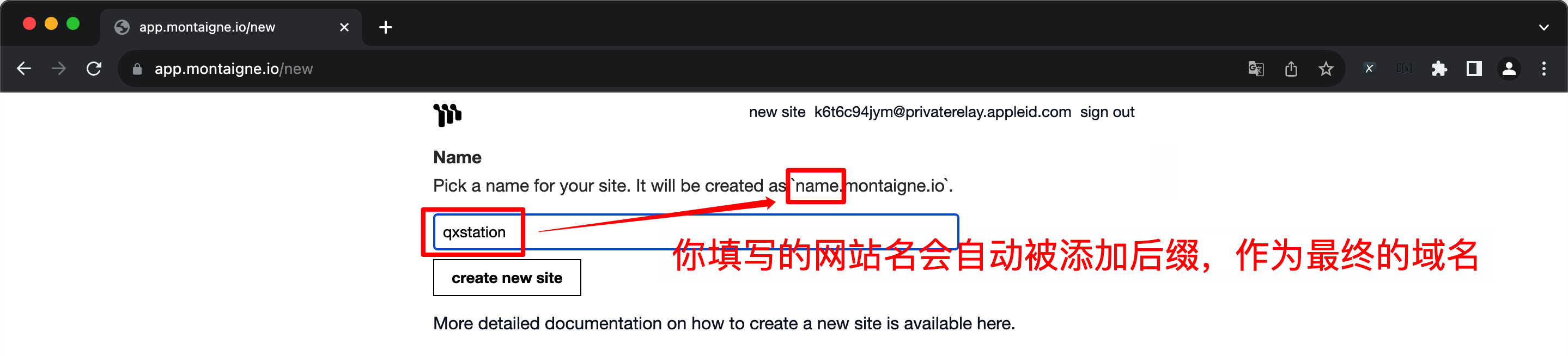
首先,为你的站点起个名字,如 qxstation,最终的网站域名将被自动设置为 qxstation.montaigne.io:

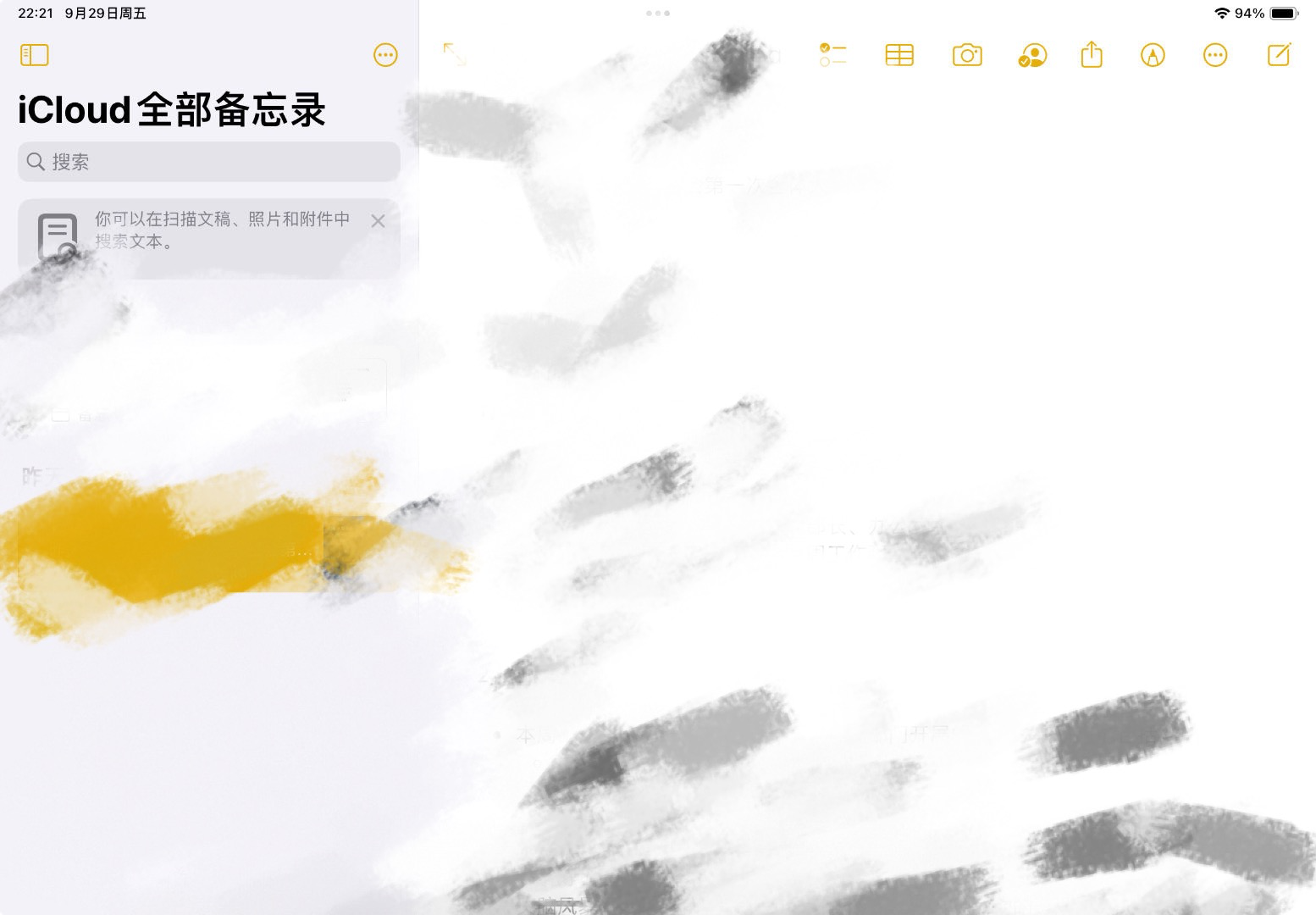
接下来,打开你的备忘录,这里以持有率更高(可能)的苹果终端 iPad 为例:
Step 1 / 在横屏模式下,点击左上角的按钮,显示出侧边栏:

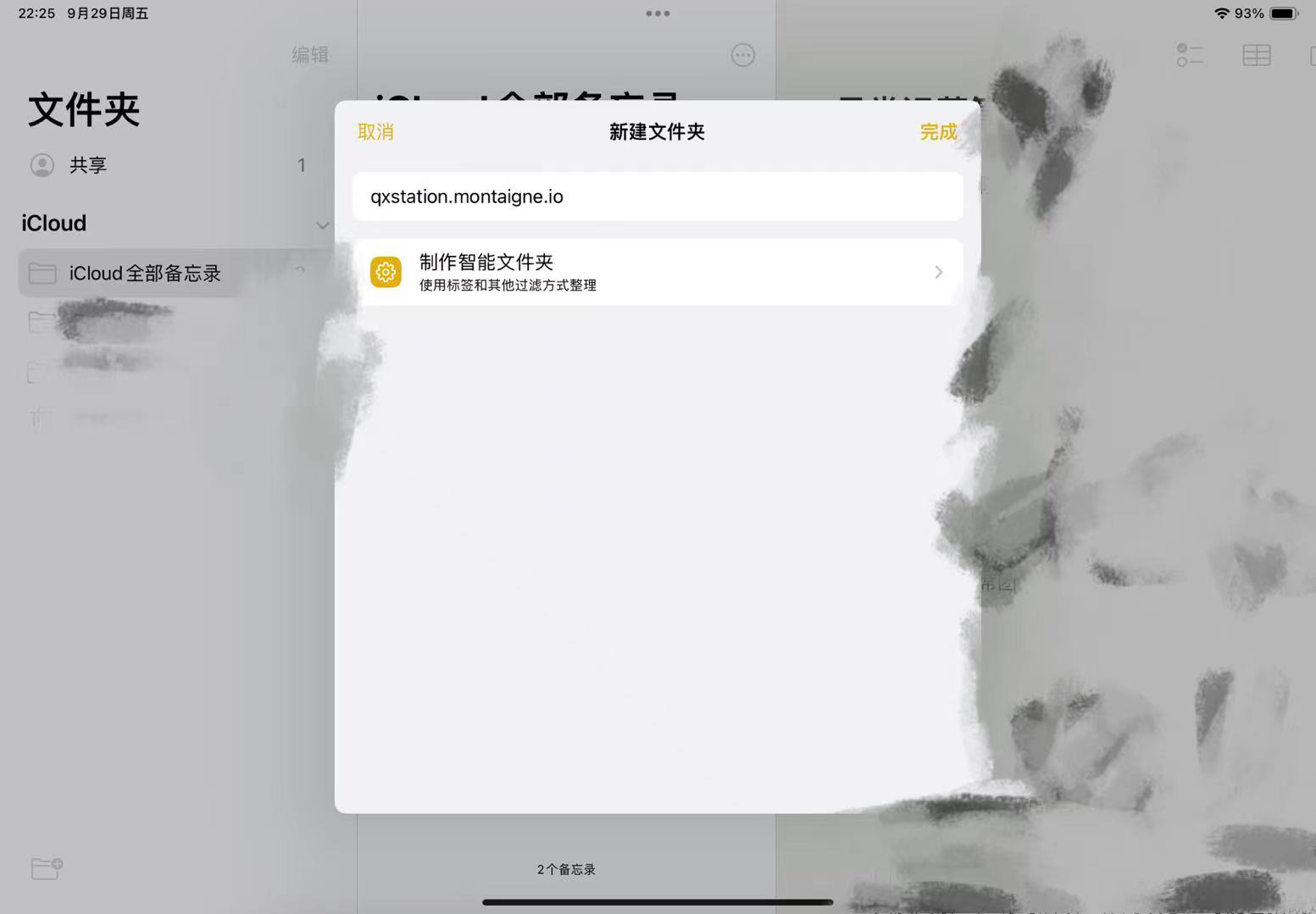
Step 2 / 点击左下角的按钮,新建文件夹,文件夹名称填入之前的域名,要注意:
- 文件夹名称的格式应为
<yourname>.montaigne.io,不要只填你起的名字; - 注意不要带多余的空格;

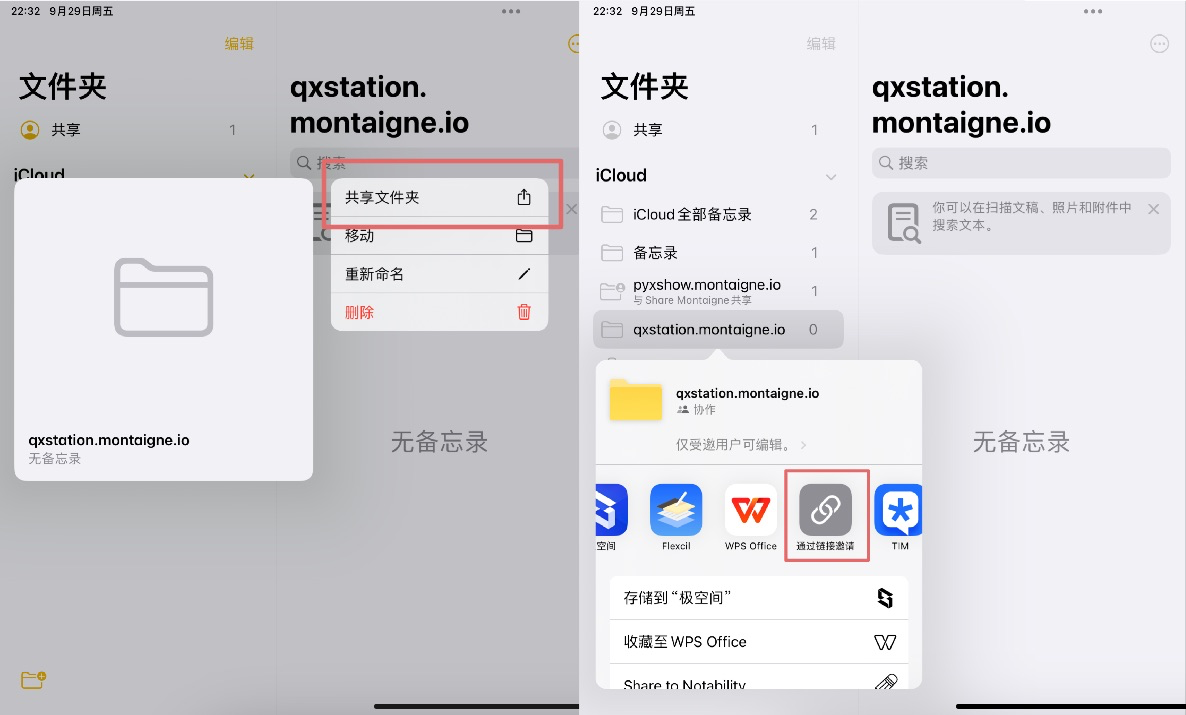
Step 3 / 长按文件夹,点击 共享文件夹 -> 通过链接邀请:

这一步可能长按文件夹后不会出现 共享文件夹 选项,这是因为你的文件夹创建在了本地,只需长按将其拖动至 iCloud 中即可。如果你的备忘录没有开通 iCloud 功能,可以进入 设置 -> 左上角用户卡片 -> iCloud,在 使用 iCloud 的 APP 栏目中打开备忘录的开关,然后重新进入备忘录。
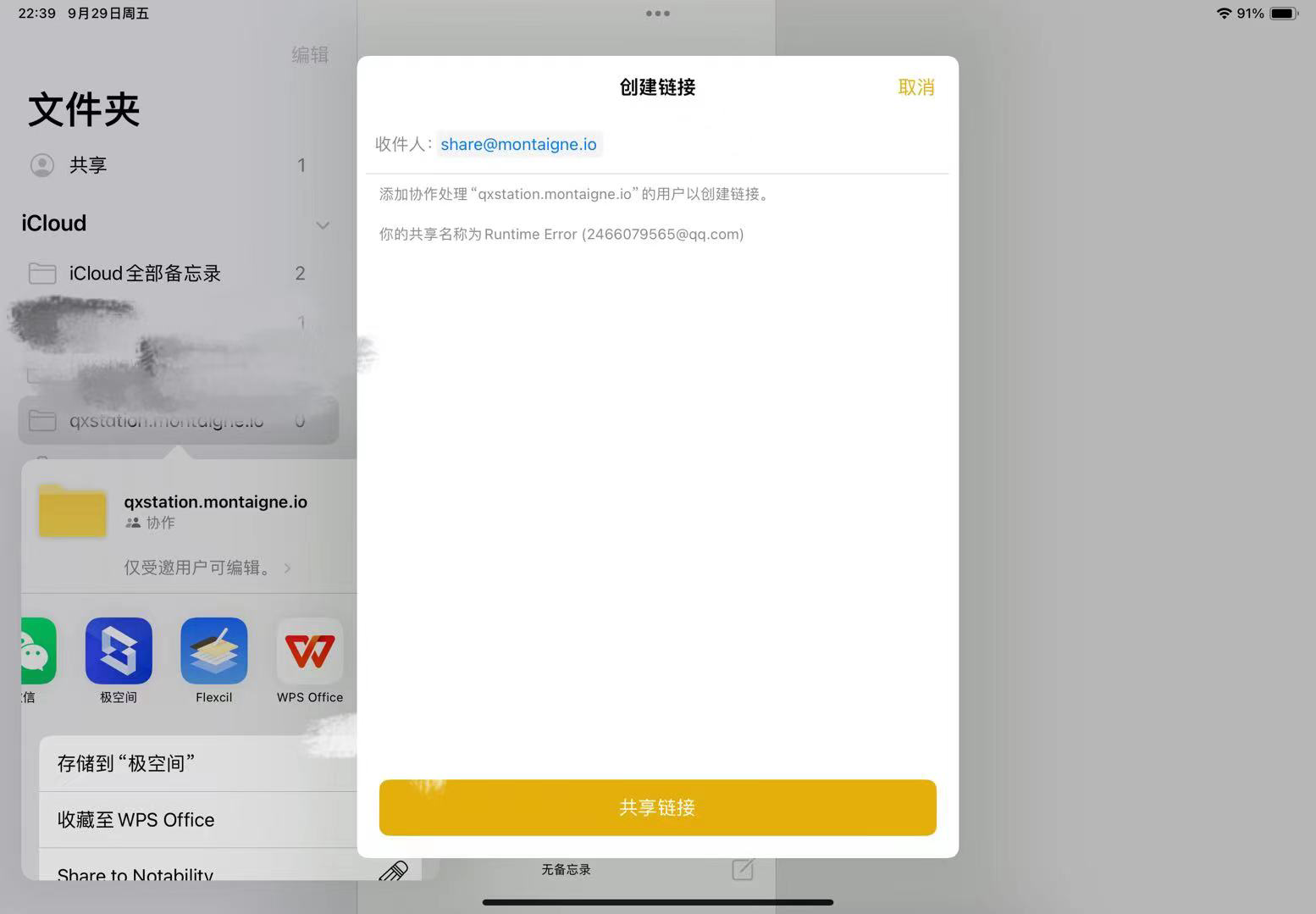
Step 4 / 在收件人中填写 share@montaigne.io 然后点击下方的 共享链接:

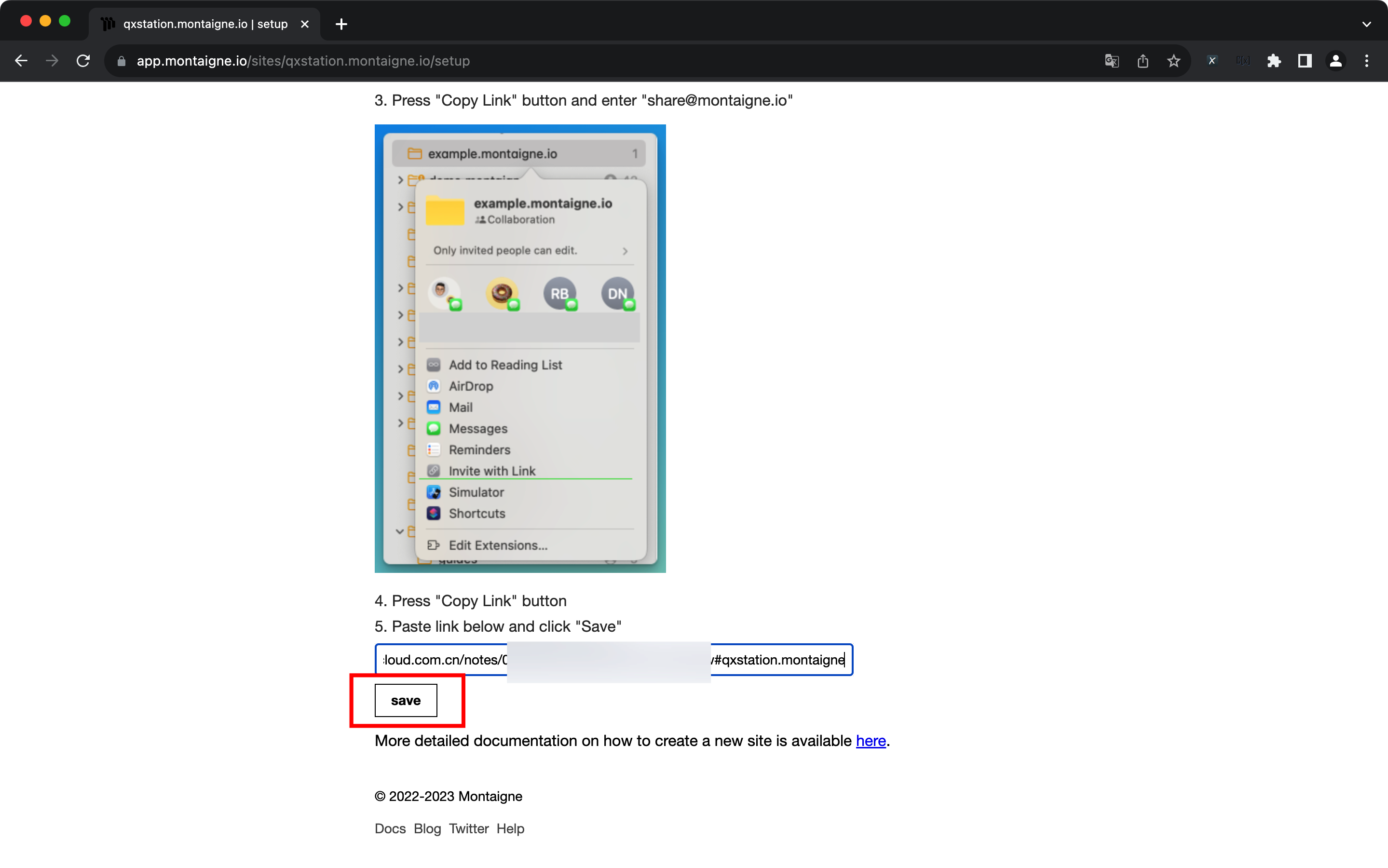
Step 5 / 此时,你的剪贴板中会出现一个链接,回到Montaigne,将其粘贴到 paste link 框中,并点击 save:

这一步可能会没法把链接直接粘贴到框中,可以先将其粘贴到微信里,再重新复制一遍,这样就可以回到 Montaigne 中粘贴链接了。
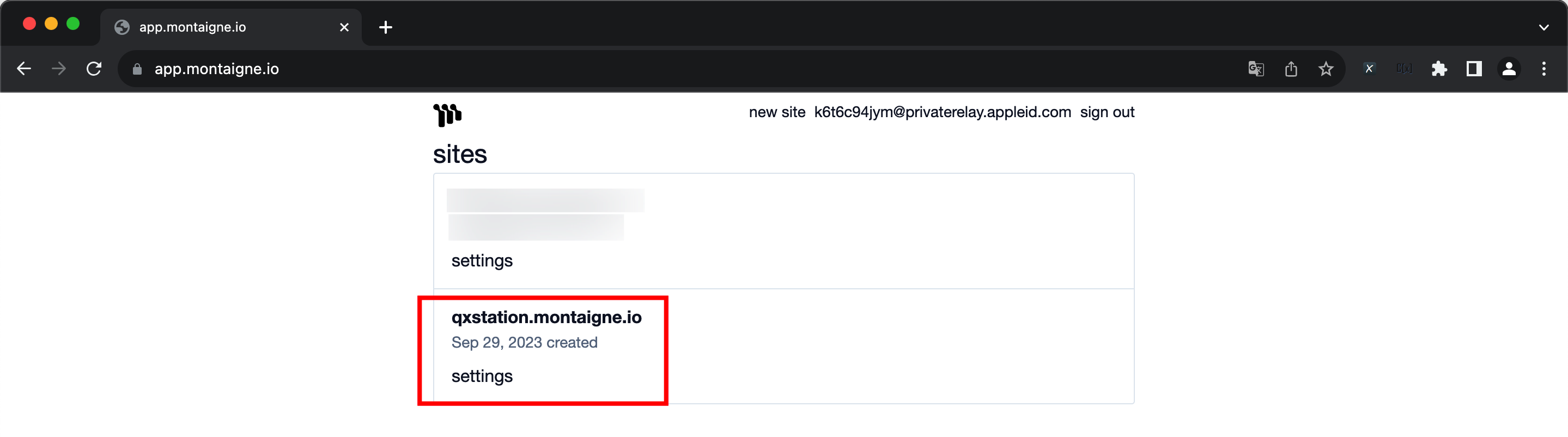
至此,你已经完成了网站的搭建和基本配置,虽然点击 save 后网页可能会进入长时间的等待,可能还会显示 504 ,但这并不影响你在 Montaigne 的主页中查看自己已经创建好的站点:

内容编辑与站点设置
回到你的 iPad,在刚才创建的文件夹中新建一个备忘录,随便写点内容!
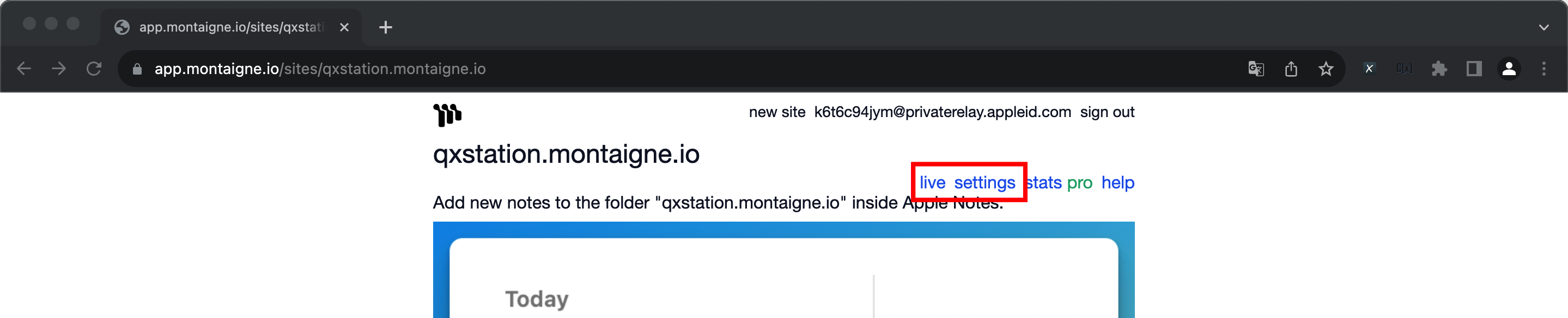
从主页点击进入你的站点,其中:

- 点击
live按钮可以直接访问你的站点; - 点击
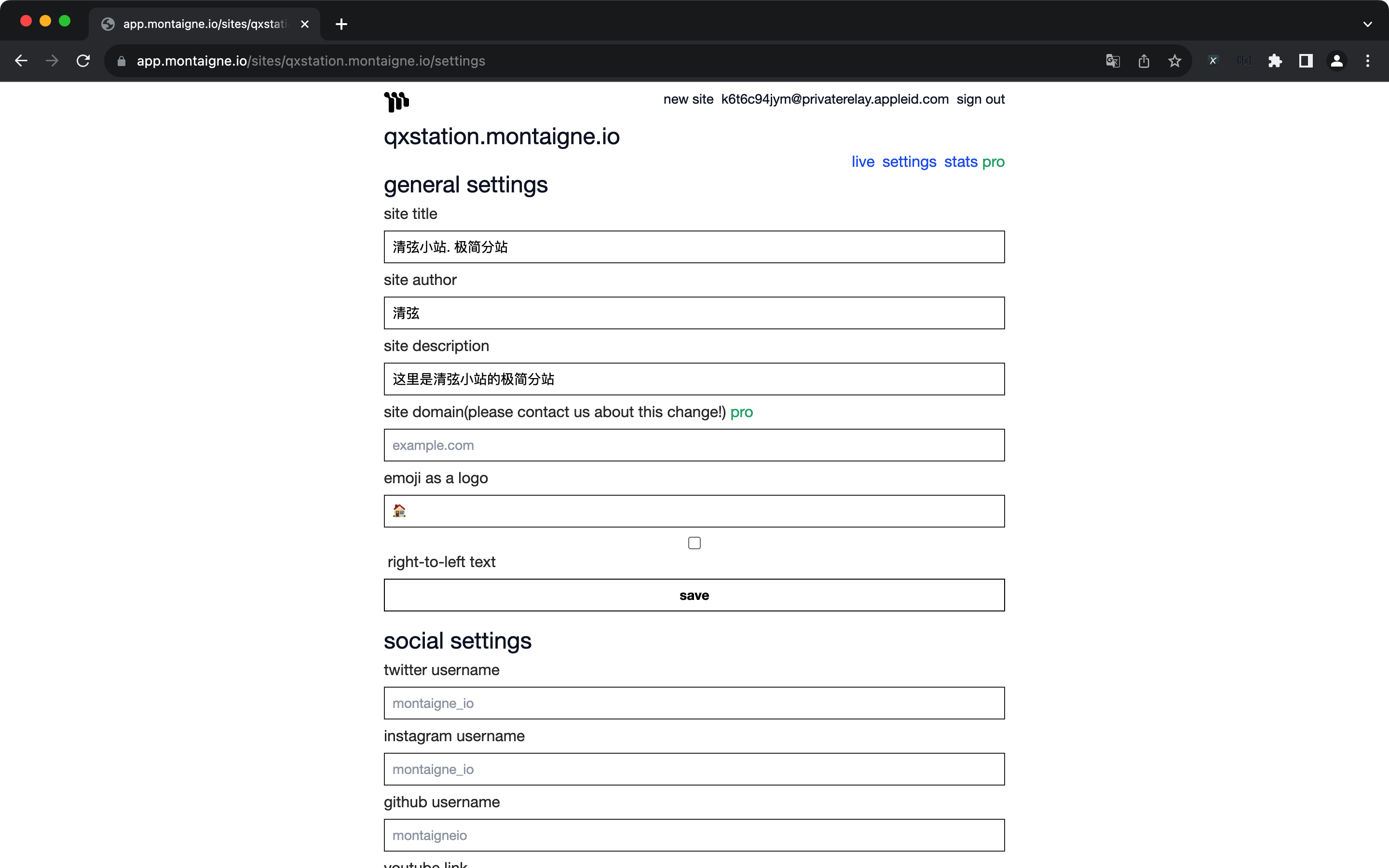
settings按钮可以进入站点设置页面,就留给大家自行探索啦!


经过测试,实际使用中网站内容的更新延时大概可以保持在 1min 之内。
出门在外,动动手指,就可以更新你的站点,展示你的想法,有没有很酷!



